Shortcut
Use links para direcionar o usuário para outra página ou para outro ponto na página atual.
Use buttons para aplicar comportamentos à página, ou enviar dados de um formulário.
Imagino que a confusão entre usar link ou button em HTML acontece porque muitas vezes eles possuem aparências parecidas.
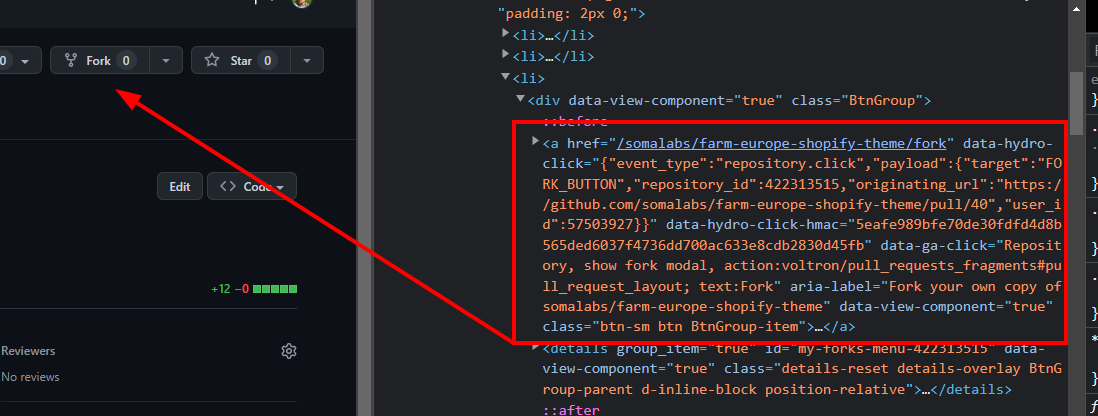
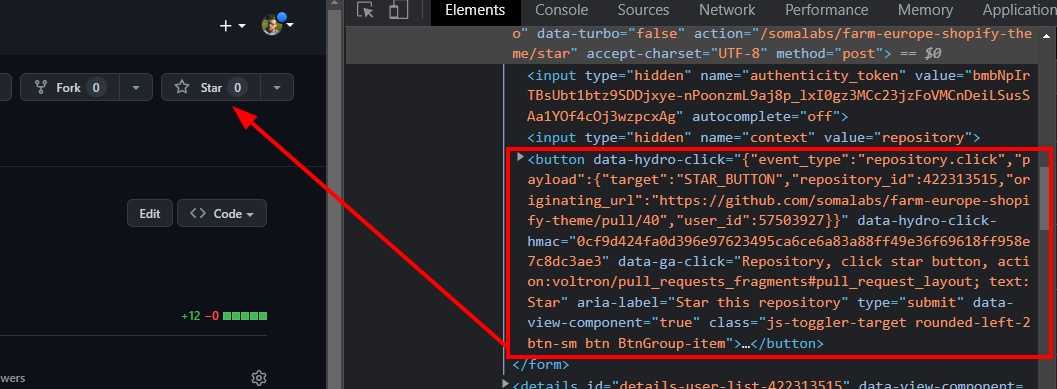
Veja um exemplo no Github. As opções para fazer um fork em um projeto ou favoritá-lo são quase idênticas, porém um foi feito com <button> e o outro com <a>:


Mas aqui você vai ver algumas características que diferenciam eles, e também casos de uso mais recomendados.
Links em HTML
Um link é usado para mover o usuário de um lugar para outro.
Isso acontece em cenários conhecidos: você sabe para qual página direcionar o usuário, antes mesmo de ele entrar no seu site.
Para isso, os links realizam uma alteração de URL. Por exemplo:
# De
https://meusite.com/
# Para
https://meusite.com/posts/post-id-42Links em HTML também são focalizáveis, ou seja, você consegue chegar até eles apenas com a tecla tab. Nessa situação, você pode adicionar um estilo personalizado:
a {
color: blue;
}
a:focus {
color: orange;
border: 4px dashed orange
}
Quer entender um pouco mais sobre o efeito de foco? Salva nos favoritos esse post aqui sobre focus usando HTML, CSS e Javascript .
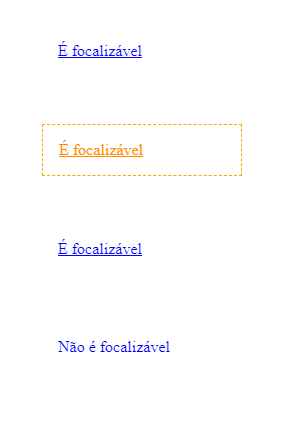
Mas para um link ser focalizável, ele deve ter o atributo href presente:
<a href="https://meusite.com/">É focalizável</a>
<a href="#">É focalizável</a>
<a href="">É focalizável</a>
<a href>É focalizável</a>
<a>Não é focalizável</a>Outra característica dos links em HTML é que, assim que estiverem em foco, eles podem receber clique com a tecla enter.
Eles também podem ser abertos em uma nova aba. Isso acontece quando:
O usuário clica com o botão direito sobre o link e clica em "Abrir em nova aba"
O usuário clica com o scroll do mouse sobre o link
O link possui o atributo
target="_blank"
Existem também os links âncora, que são aqueles que enviam o usuário para um ponto específico da página, e não para outra página.
Ainda assim, as outras características de link se mantêm, inclusive a troca de URL. Basta ver o que acontece com ela ao clicar em algum título aqui desse post.
Veja agora alguns exemplos de situações para usar links.
Exemplos de uso de link em HTML
Exemplos, a melhor forma de aprender.
Se você voltar no topo desse post, verá que existem links no lado direito do header. Esses links estão dentro do menu lateral, caso esteja acessando por um dispositivo móvel.
Eles possuem todas as características que acabei de citar sobre links:
É possível saber para qual página direcionar o usuário
Mudam a URL
São focalizáveis (e ficam com estilo diferente)
E são clicáveis via tecla
enter
Outro grande exemplo são os links da página de resultados do Google.
Cada um deles encaminha o usuário para uma página já determinada, que é quando os resultados vêm do banco de dados.
Para fechar os exemplos de links em HTML, veja a página inicial do site da Alura .

Cada um dos blocos de curso sabe para onde encaminhar o usuário ao serem clicados.
Mas a melhor forma de deixar claro quais são as características dos links, é falar sobre o outro lado.
Veja agora as características dos botões em HTML.
Buttons em HTML
Os botões possuem uma ideia um pouco diferente.
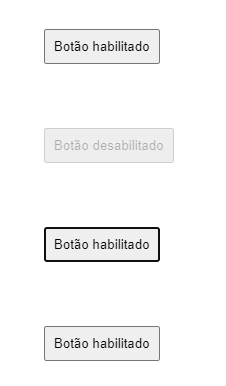
Eles permitem ser desabilitados, caso você não queira que o usuário clique. Basta adicionar o atributo disabled:
<button disabled>
Botão desabilitado
</button>E da mesma forma que acontece com um link sem o atributo href, o botão deixa de ser focalizável:

Está lembrado que os links podem receber clique via tecla enter? O mesmo ocorre com os botões, além de serem acionados também pela barra de espaço.
Assim como os links, o botões em HTML também podem fazer alteração de URL. É só pensar que uma página de login pode encaminhar o usuário:
Para a página minha conta
Para a mesma página, caso erre as credenciais
Ou para a página de esqueci minha senha, se errar muitas vezes
O único recurso que um botão não permite (apenas com HTML), é de abrir em nova aba.
Apesar das semelhanças com links, o uso de botões é recomendado para cenários onde você depende das informações recebidas ou precisa aplicar um comportamento na página.
Veja agora alguns exemplos.
Exemplos de uso de button em HTML
Um formulário!
Esse é o cenário mais clássico onde um site depende das informações inseridas.
Se você inserir os dados corretos de login na home do Twitter, verá o seu feed, caso contrário permanecerá na mesma tela. A página de destino depende dos dados preenchidos ou do que foi feito antes de apertar o botão.
Isso significa que em vez de um link de Entrar, deve haver um botão de entrar.
Outro formulário com um button em HTML você encontra no final da página sobre do blog . O elemento ao redor do texto enviar é obviamente um <button>. Isso porque a mensagem que vou receber depende do que você vai escrever no campo Mensagem (e aí? Que mensagem você vai me enviar?).
Outra situação perfeita para o uso de botões em HTML é para aplicar algum comportamento à página:
A bandeira para trocar de país presente nesse ecommerce é feita com um button, pois abre um modal
Se estiver acessando esse post por um dispositivo móvel, você pode clicar no botão que fica no canto superior direito para abrir o menu lateral
Reproduzir mídias como vídeo ou áudio também são feitos por botões. Você conhece isso pelo YouTube, mas também existe esse exemplo na W3Schools, onde os botões personalizados ficam fora da área do vídeo .
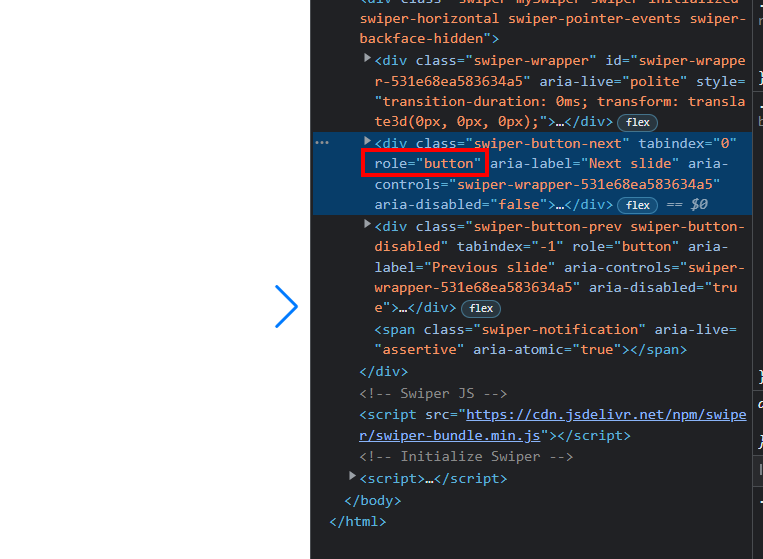
As setas de troca de slide em um carrossel também são um botão. Se você inspecionar a página linkada, verá que foi feito com <div>, mas explico porque isso não está errado no próximo capítulo.
Acessibilidade para botões e links em HTML
O atributo role
É muito comum você encontrar "botões" feitos com outros elementos HTML. Exemplo:
<span class="button">Adicionar produto ao carrinho</span>.button {
display: inline-block;
padding: 1rem;
border-radius: 4px;
word-spacing: 8px;
font-weight: 700;
font-family: sans-serif;
text-transform: uppercase;
letter-spacing: 2px;
color: white;
background-color: coral;
transition: .3s;
cursor: pointer;
}
.button:hover {
box-shadow: 0 0 10px 0px black;
}
Isso pode até ter ficado "bonito", mas é péssimo para acessbilidade. Tente ao máximo usar as tags apropriadas.
Mas por que eu disse que aquele carrossel não está errado em fazer um botão com div?
Porque eles utilizaram o atributo role="button" nela. Esse atributo informa aos leitores de tela que aquele elemento é um botão, independente da tag HTML usada.

Isso não dá nenhuma funcionalidade automática ao botão, é apenas um atributo de acessibilidade. Apesar de eu me referir a ele como "apenas um atributo de acessibilidade", é algo muito importante.
Para entender melhor, acesse o artigo do atributo role button na MDN . O mesmo ocorre com o atributo role="link" , adicione-o em links que não foram feitos com a tag <a>.
O atributo aria-label
Outra dica importante para acessibilidade é cuidar os links e botões vazios ou apenas com um ícone:
<a href="/">
<img src="user.png" alt="User image" />
</a>
<button>
<svg>
<!-- ... -->
</svg>
</button>
<button>
<!-- ... -->
</button>Assim, os usuários que utilizam leitores de tela não têm como saber para onde esse link os enviará, ou qual a função do botão. Isso porque os leitores de tela não leem SVGs ne.
Para corrigir isso, crie um rótulo para esses elementos através do atributo aria-label:
<a href="/" aria-label="Veja a página inicial">
<img src="user.png" alt="User image" />
</a>
<button aria-label="Abrir o menu lateral mobile">
<svg>
<!-- ... -->
</svg>
</button>
<button aria-label="Ver o carrinho de produtos">
<!-- ... -->
</button>E já que estou falei sobre a importância de escolher o elemento HTML certo, é legal saber o que não fazer com links e buttons em HTML.
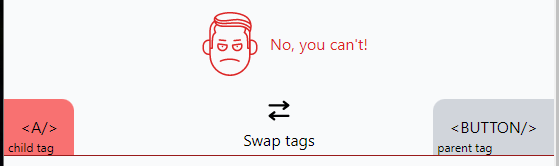
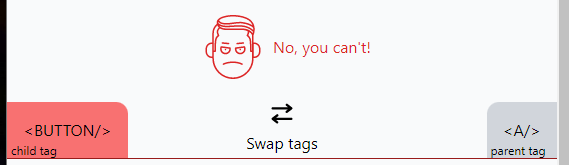
Nunca coloque um dentro do outro
Colocar uma tag <a> dentro de uma tag <button> é considerado uma má prática.


Os resultados acima eu consegui no Can Include , um site que informa se pode colocar uma tag específica dentro de outra.
Veja um alguns resultados positivos:


Callback
Um link em HTML serve principalmente para alterar a URL e direcionar o usuário para outra página. Eles só são focalizáveis quando o atributo href estiver presente.
Já os botões em HTML servem mais para enviar dados de um formulário, ou aplicar comportamentos em modais, vídeos, áudios, menus, carrosséis, etc.
Se em última análise você precisar fazer um link ou botão com outras tags, use o atributo role para informar a semântica correta aos leitores de tela.
Acesse o Can Include para testar hierarquias corretas de tags HTML, tanto para links e buttons, quanto para o resto.
E aí, esse conteúdo te ajudou de alguma forma? Deixa aí nos comentários ;)

























