Você já precisou editar o texto ou imagens de um site durante seu desenvolvimento?
Isso é muito comum, geralmente eu acesso:
A plataforma de cadastro de conteúdo
Devtools
Ou crio no código mesmo
Porém existe uma maneira mais fácil de fazer isso que é dentro da própria página.
Essa forma “torna tudo uma <input />”, o que facilita muito.
Veja como ativar esse recurso e facilitar o seu debug.
O que é e para que serve o contenteditable
Para te explicar o que o contenteditable faz, vou usar a mesma estratégias de sempre, traduzir:
Content: conteúdo
Editable: editável
Ou seja, ele define se o conteúdo do elemento é editável pelo browser em tempo real.
Então se você atribuir true ao valor de contenteditable, será possível editar até uma tag p:
<p contenteditable>Você pode editar meu conteúdo</p>
<p contenteditable="true">Você pode editar meu conteúdo</p>
<p contenteditable="false">Você não pode editar meu conteúdo</p>
<p>Você não pode editar meu conteúdo</p>
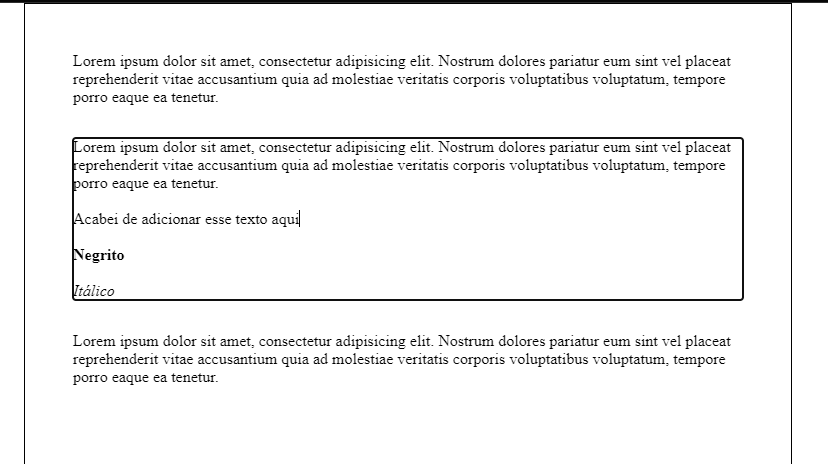
O conteúdo editável se torna um campo de rich text. Isso significa que você pode formatá-lo com atalhos, como o CTRL + B para negrito.

Veja agora, algumas formas de ativar o contenteditable.
Ativar contenteditable e Design Mode
Acho mais prático ativar o contenteditable no site todo, do que apenas em alguns elementos HTML.
A maioria das maneiras que vou mostrar acontecem através do console do navegador:
document.querySelectorAll('*').forEach(
tag => tag.contentEditable = true
);Assim você itera por todos os elementos da DOM, e atribui true para o atributo contenteditable.
Porém, pegar TODOS OS ELEMENTOS da página parece uma usina para acender um fósforo. E é.
Uma forma mais fácil é usar o Design Mode, pois ele tem o mesmo efeito que o código anterior:
document.designMode = 'on';E para desativar o Design Mode:
document.designMode = 'off';Eu sei que você se acostumou com as palavras reservadas true e false. Porém agora é preciso usar on e off.
Caso não queira abrir o console a cada vez que precisar ativar o Design Mode, você pode usar a barra de endereço do navegador. Basta digitar o código abaixo, como se quisesse acessar outro site:
javascript:document.designMode = 'on'; void 0Se você tentar copiar o código acima e colar em seu navegador, vai perceber que algo deu errado. O navegador remove o trecho "javascript:" por segurança. Então você é obrigado a digitá-lo.
E para desativar, você já sabe:
javascript:document.designMode = 'off'; void 0É possível deixar tudo ainda mais prático ao criar um favorito no navegador que faz isso:
Crie um novo favorito
Coloque um nome descritivo como “Editar/debugar site”
Coloque o código
javascript:document.designMode = 'on'; void 0no campo endereço
Agora, ao clicar nesse favorito, o Design Mode já está ativo.
Como você edita direto pelo browser, não é necessário conhecimento em HTML e CSS para fazer as alterações.
Assim você facilita o trabalho até das pessoas que não são desenvolvedoras. As áreas comercial, marketing ou qualquer outra que cadastre conteúdo no site também se beneficiam. Pois elas podem pré-visualizar como ficará um conteúdo antes de fazer uma publicação, isso inclui:
Títulos
Parágrafos
Imagens
Legendas de imagem
Menus
…
Veja agora algumas formas de aproveitar o uso dessa funcionalidade.
Debug com contenteditable
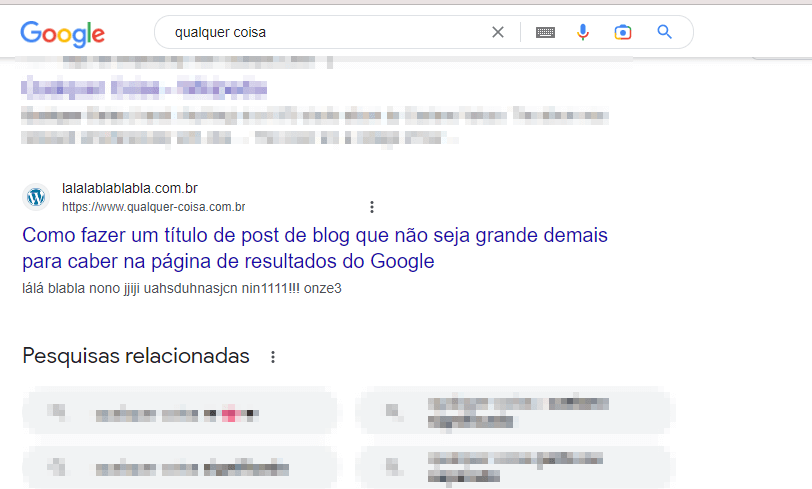
Os títulos dos posts aqui do blog.
Sempre que vou escrever os títulos, eu testo eles no Google antes. Se ficarem grandes demais, eu corto algumas letras.

Dessa mesma forma, você pode testar qualquer outro texto que precise de um encaixe específico na página.
Outros exemplos incluem verificar se:
O nome de um produto se encaixa em uma página de compra
Uma lista de itens de menu não transborda para fora do container
O título do seu vídeo no YouTube não vai ficar grande demais
Editar um tweet (mas não conta para ninguém que eu te disse isso)
Apesar de eu citar apenas exemplos textuais, funciona também com imagens.
Você só precisa colar o conteúdo de uma imagem ou algo que você tirou print.
Copiar um arquivo de imagem não funciona. Nesse caso:
Ative o Design Mode no site
Abra o arquivo em um editor de imagem qualquer (funciona com o Paint)
Selecione todo o conteúdo com
CTRTL + AouCTRL + TCopie com
CTRL + CVolte no site
Cole com
CTRL + V
Infelizmente, isso cria uma tag <img> “crua”, sem nenhuma estilização.
Então recomendo adicionar max-width: 100% ou width: 100%, a depender da necessidade. A ideia é não quebrar o layout.
Caso você ainda não tenha percebido, um elemento com conteúdo editável possui o estado de focus. Então é hora de se atentar a isso.
O contenteditable ativa o focus nos elementos HTML
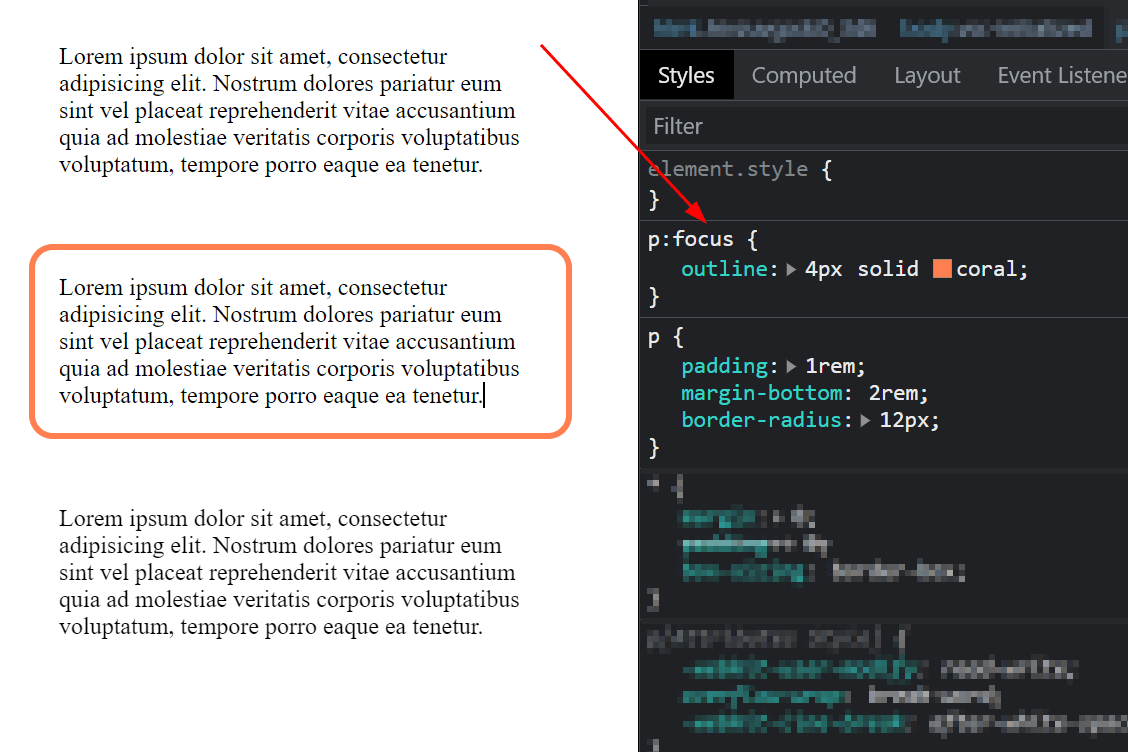
O elemento editável se parece muito com um <input />.
Se você clicar nele, surge um outline para sinalizar que ele está em foco.
p {
padding: 1rem;
margin-bottom: 2rem;
}
p:focus {
outline: 4px solid coral;
}
Já escrevi anteriormente sobre o estado de focus:
Esse post mostra uma base geral sobre focus em HTML, CSS e Javascript
Esse outro cita alguns motivos que fazem o focus não funcionar
E por fim, esse fala sobre links e botões, e o uso do focus nesses elementos
Se você usar o recurso do contenteditable em produção, e não apenas para debug, dê atenção ao focus. Ele é um recurso importantíssimo para a acessibilidade de um site.
Mas como o contenteditable pode ser útil para um site em produção?
contenteditable no Notion
Você conhece o Notion?
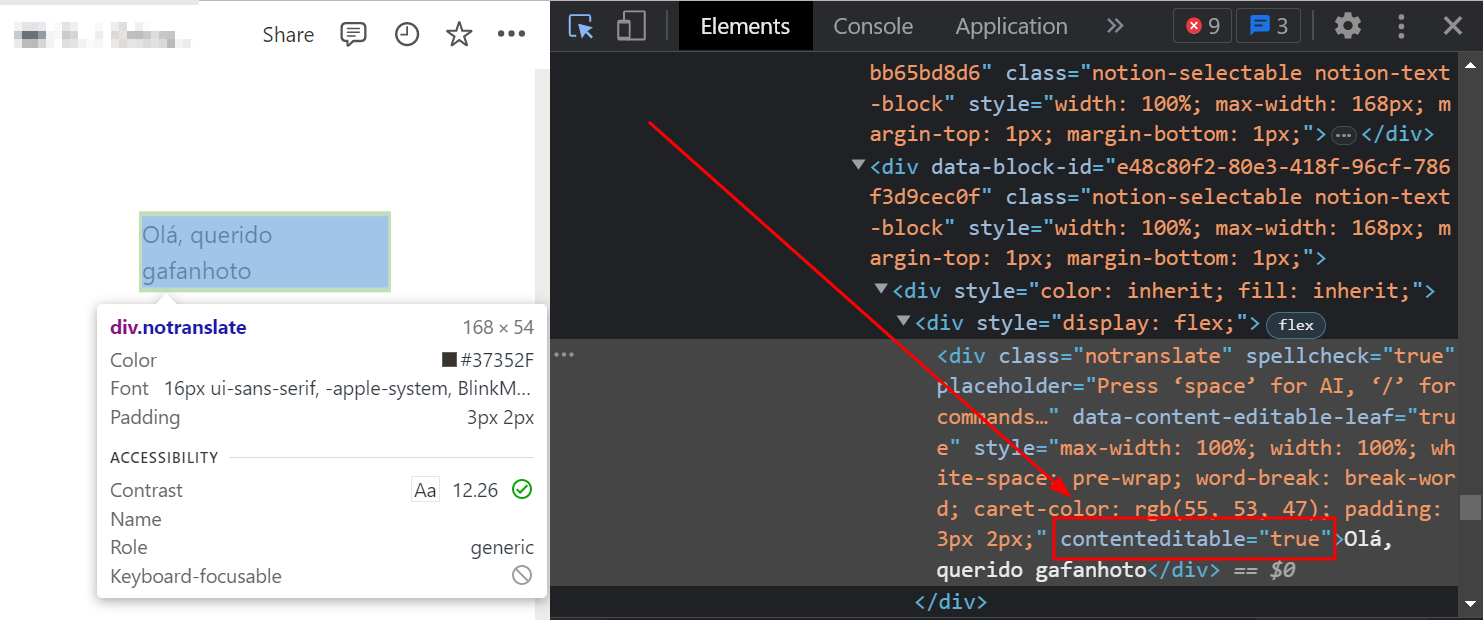
Veja o que acontece quando você digita um texto:

O Notion não cria tags input ou textarea, e sim uma div com o conteúdo editável.
Então o atributo contenteditable possui várias utilidades. Entre elas, criar campos de edição com recursos avançados dentro de formulários, por exemplo.
Mas isso fica para outro post :)
Callback
O atributo global contenteditable serve para editar o conteúdo de qualquer tag HTML.
Você pode ativar esse recurso:
Diretamente nas tags HTML (
<div contenteditable="true">Conteúdo</div>)Ou através de um comando Javascript:
document.designMode = 'on'
Use-o para debugar um site, inserir textos ou imagens de forma rápida e ver como ficará em sua versão final.
Caso use esse recurso em produção, dê uma atenção ao focus de cada elemento. Esse recurso é importantíssimo para a acessibilidade e navegação de qualquer pessoa.
Futuramente vou falar sobre como utilizar o contenteditable para criar campos personalizados de formulário.
Obrigado pela sua leitura :) se gostou do conteúdo, deixe um comentário logo abaixo!

























