Shortcut
Adicione o atributo role="presentation" na imagem e deixe o atributo alt vazio!
<img
src="cat.png"
alt=""
role="presentation"
/>Agora segue a leitura para entender o porquê.
Teste rápido!
Essa é a melhor forma de entender o que é um site com imagens sem alt text.
Acesse qualquer site, abra o console do navegador e execute o código abaixo:
document.body.remove()Como ficou o site?
O que é e por que usar texto alternativo nas imagens?
O primeiro motivo é a acessibilidade.
Você fez o teste na introdução desse post? Como ficou a tela?
Quando um site possui imagens sem alt text, é assim que ele fica para pessoas cegas ou com baixa visão. Não é legal né?
É por esse motivo que as imagens devem ter um texto alternativo: acessibilidade.
"Mas meu chefe diz que temos pouco tempo, e que basta o site estar bonito visualmente..."
Então seu chefe deve estudar um pouco sobre SEO. Pois o alt text das imagens é importante para colocar o seu site nas primeiras páginas dos mecanismos de busca.
Já que os robôs do Google não conseguem "ler imagens", você deve fornecer um correspondente textual para elas. E esse correspondente é o texto alternativo.
Existem milhares de artigos na internet que explicam a melhor forma de descrever uma imagem no atributo alt. Nesse texto, o foco será o que fazer com imagens sem alt text.
Apesar da extrema importância desse conteúdo, isso não significa que TODAS AS IMAGENS precisem ter um texto alternativo.
Todas as imagens devem ter alt text?
Não, nem todas.
Porém isso não é motivo para você deixar imagens sem texto alternativo de forma aleatória.
Como disse no capítulo anterior, o alt text serve como um correspondente textual da imagem. Ele deve ser preenchido com o objetivo de passar para usuários com leitor de tela as mesmas informações que os demais usuários conseguem perceber visualmente.
Mas e as imagens decorativas como ícones e imagens de fundo? Elas "geralmente" são descartáveis caso você tente descrever o conteúdo de uma página para uma pessoa cega. Nesse caso, elas não precisam receber um texto alternativo.
Uma opção interessante para imagens sem alt text é inserir elas com CSS e não com HTML. Alguns recursos possíveis são:
background-image::before::after
E o que você faz com imagens que devem receber alt text porém não recebem?
Por que existem imagens sem texto alternativo?
Porque não são preenchidos.

Se você desenvolve um front-end no modelo headless, sabe como funciona.
Enquanto você cria a interface, outra equipe é responsável por cadastrar o conteúdo que vai preencher essa interface. Nesse caso, você não controla o conteúdo do site, como:
Textos
Imagens
Vídeos
E principalmente textos alternativos
Muitas vezes, a equipe responsável pelo conteúdo cadastra uma imagem, mas não o seu alt text. Nessas situações você como pessoa desenvolvedora deve estar pronta para lidar com isso.
Existem algumas alternativas, e vou falar sobre elas agora.
O que fazer com uma imagem sem texto alternativo?
Abaixo você encontra quatro opções, e algumas delas podem ser usadas juntas:
Opção 1: não mostrar a imagem
Essa alternativa é a mais radical, e pode não ser muito bem recebida pelo time.
É simples: se o alt text não for cadastrado, não mostre nada na tela.
É importante que a equipe de cadastro de conteúdo perceba que a imagem não renderizou. Assim eles ficarão atentos para não deixar o site sem a imagem.
Opção 2: deixe o atributo alt vazio
Essa é a laranja boa do cesto (daqui a pouco vou falar da laranja podre).
De início, isso parece o maior erro. Porém não. Quando um software leitor de tela encontra uma imagem com atributo alt vazio, o usuário não tem acesso à informação, mas evita algo pior.
Veja logo abaixo em "O que NÃO fazer com uma imagem sem alt text?".
Exemplos de imagem com atributo alt vazio:
<img src="cat.png" alt="" />
<img src="cat.png" alt>Opção 3: atributo role="presentation"
Uma explicação superficial desse atributo é: tudo vira div e span.
<img src="cat.png" alt="" role="presentation" />
<img src="cat.png" alt role="presentation" />Ele serve para que o elemento perca sua importância semântica.
Se você usa uma tag <table> para mostrar algo que não é uma tabela, use esse atributo.
Da mesma forma, se você cria um botão com uma tag que não é <button>, é aconselhável usar o atributo role="button" nele. Falei mais sobre esse atributo no artigo sobre links e botões em HTML .
Apesar do role="presentation" remover o valor semântico de uma tag, ele não é completamente removido da árvore de elementos. Isso fica por conta da próxima dica.
Opção 4: atributo aria-hidden="true"
Essa alternativa é bastante agressiva, e menos indicada.
Esse atributo remove completamente o elemento da árvore de acessibilidade, e ele não é identificado por leitores de tela. Em tese, deixar o atributo alt vazio já faz isso.
O atributo aria-hidden="true" é mais usado para interações. Como por exemplo, quando o usuário interage com menus que somem e aparecem.
O que NÃO fazer com uma imagem sem alt text?
Lembra da laranja boa do cesto?
Aqui está a laranja podre: remover o atributo alt.
<img src="cat.png" />Diferente do que falei antes, essa alternativa nem exibe o nome do atributo dentro da tag <img>.
Mas essa essa técnica é totalmente desencorajada, pois quando os leitores de tela encontram uma tag assim, eles leem o nome do arquivo da imagem.
Isso por si só não é ruim, desde que os arquivos de imagem recebam nomes lógicos.
A questão é: já que não houve cuidado em preencher o texto alternativo, como você pode garantir que houve cuidado com o nome do arquivo?
Já imaginou acessar um site e começar a ouvir:
imagem_0322408380248.jpeg
imagem_9329293302903.jpeg
imagem_84932384092388_copia.jpeg
Não é legal, não é?
E o atributo title na imagem?
O title é um atributo global.
Assim como class, hidden e style, o title pode ser usado em qualquer elemento HTML. Sua principal função é dar mais informações sobre aquela tag.
E o texto inserido nesse atributo é exibido no tooltip que surge quando você para o mouse sobre o elemento.
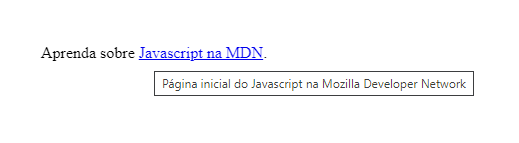
Veja um exemplo do atributo title em um link:
Aprenda sobre <a href="https://developer.mozilla.org/pt-BR/docs/Web/JavaScript" title="Página inicial do Javascript na Mozilla Developer Network">Javascript na MDN</a>.
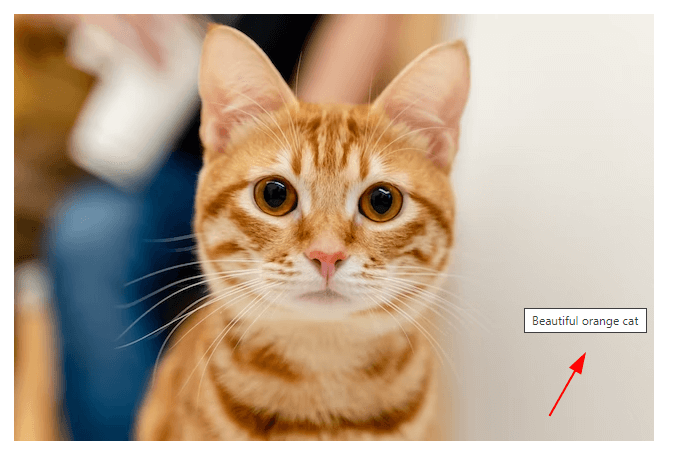
Já nas imagens, seu texto funciona como um complemento mais extenso ao alt text:
<img
src="cat.png"
alt="Orange cat"
title="Beautiful orange cat"
/>
Apenas repetir o mesmo conteúdo do texto alternativo dentro do atributo title não é de grande utilidade.
Mas atenção à acessibilidade: a informação do atributo title não fica disponível para usuários que usam apenas teclado, ou aqueles que estão em um dispositivo móvel.
Então, se aquilo que você vai colocar no atributo title é realmente importante, prefira colocá-lo em formato textual na tela. Um bom espaço para isso é o Figcaption .
Pela pesquisa que fiz, além de não impactar o SEO, sua utilidade é maior na tag <iframe>. Pois assim, esse atributo informa aos leitores de tela qual é o conteúdo que existe ali.
Callback
Uma imagem sem texto alternativo pode penalizar o seu site tanto pela acessibilidade, quanto pelo SEO.
Isso não significa que todas imagens precisem de um alt text. Aquelas meramente decorativas podem ser ignoradas.
Prepare seu código para que ele saiba lidar com imagens sem texto alternativo.
Jamais remova o atributo alt quando não houver conteúdo para preenchê-lo. Deixá-lo vazio é melhor.
E por fim, o atributo title é um complemento ao alt text. Porém com menos importância nas imagens do que nos iframes.
Agora responde nos comentários: como você vem tratando as imagens sem texto alternativo?
Quer continuar lendo sobre o assunto:

























