Deixar uma imagem redonda em CSS é completamente possível.
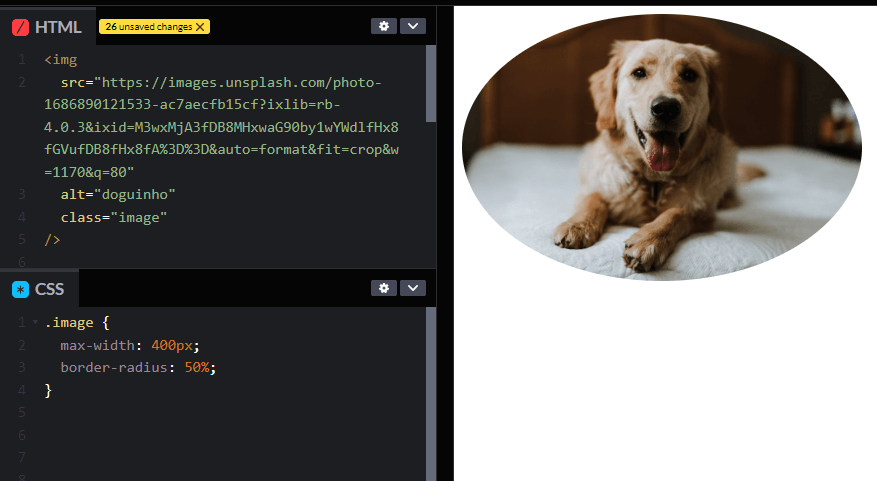
Basta aplicar border-radius:50% a ela. Porém se a imagem não for quadrada, ela ficará oval:

Resumidamente, uma imagem redonda é uma imagem quadrada com border-radius: 50%, nada mais, nada menos.
Então, antes de arredondar uma imagem, primeiro vou mostrar como deixá-la quadrada.
Ao assistir esse vídeo do Mario Souto , descobri que existe uma lista de erros de design no CSS .
Uma delas foi criar essa propriedade chamada border-radius que arredonda as pontas. border-radius deveria arredondas as bordas. Então o nome certo da propriedade seria corner-radius.
Curioso, né?
Como deixar uma imagem quadrada em CSS
Basta entender como redimensionar uma imagem em CSS.
E para isso, eu fiz um post completo falando sobre como mudar a proporção de uma imagem:
O que acontece ao redimensionar uma imagem (você sempre distorce ou corta parte dela)
Um ponto importante sobre performance ao cortar uma imagem
Como usar a propriedade
aspect-ratioem detalhesComo evitar que a imagem redimensionada ultrapasse o espaço reservado para ela
A diferença entre
object-fit:covereobject-fit:containComo escolher o ponto focal de uma imagem recortada
Mas para que você não saia desse artigo aqui com a informação incompleta, aqui vai um resumo.
Para deixar uma imagem quadrada em CSS, você precisa aplicar a propriedade aspect-ratio com o valor 1/1:
<img
src="https://images.unsplash.com/photo-1686890121533-ac7aecfb15cf?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1170&q=80"
alt="doguinho"
class="image"
/>.image {
width: 100%;
max-width: 400px;
aspect-ratio: 1/1; /* aqui a magia acontece */
object-fit: cover;
}
As outras propriedade que coloquei no CSS servem exatamente para aquilo que falei que já está no outro post.
Como deixar uma imagem redonda em CSS
De forma resumida, o que acontece é o seguinte.
Primeiro, você precisa deixar ela quadrada, como expliquei acima.
O segundo e último passo é aplicar border-radius:50% a ela.

Outra alternativa é usar o clip-path:circle(50%) para criar um recorte na imagem. A função circle() determina que esse corte será no formato de um círculo, enquanto o valor 50% informa o tamanho do raio dele.
Mas preciso dizer que a primeira opção é mais aceita pelos navegadores. Veja mais sobre o clip-path na MDN .
Após mudar a proporção e deixar uma imagem redonda, você corta parte dela. Certo?
Porém em nenhum momento você configurou que gostaria de fazer um recorte no centro, ou seja, cortar as laterais. E é possível alterar isso com a propriedade object-position.
Naquele post que linkei lá em cima, eu mostro exatamente como mudar o ponto focal de uma imagem após redimensioná-la.
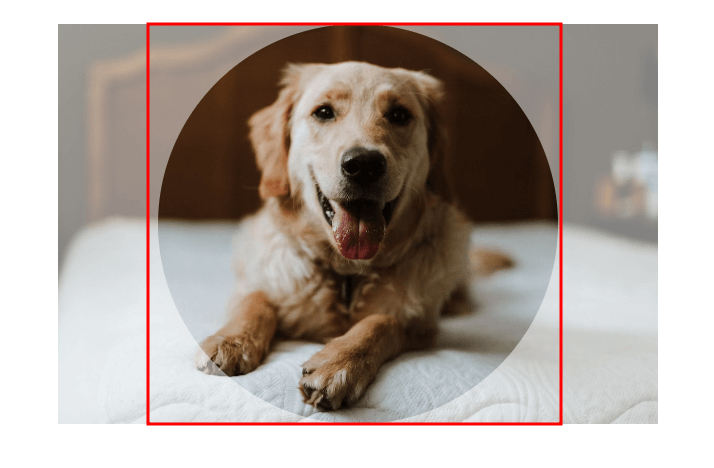
Veja abaixo os exemplos:




Veja mais sobre a propriedade object-position na MDN .
Assim, além de criar imagens redondas em CSS com estilo, você escolhe qual região quer exibir.
Callback
Uma imagem redonda é uma imagem quadrada com border-radius: 50% ou clip-path: circle(50%).
É possível deixar qualquer imagem quadrada ou em formato circular em CSS.
Use a propriedade object-position para exibir uma parte específica da imagem após o corte. Caso contrário, o foco será sempre no centro.
Existe uma outra forma de deixar uma imagem redonda em CSS, que é com a propriedade background-image, e não com a tag <img />.
Já que esse modo não permite usar o atributo alt, os leitores de tela não irão identificá-la. Então só indico você a fazer isso quando a imagem for apenas um recurso visual, que não complementa em nada o conteúdo da página.
Resolvi não escrever sobre essa estratégia agora, mas é uma ótima ideia para o futuro.
Assim como outros posts aqui do blog, esse conteúdo foi escrito com muita alegria. Isso porque foi uma das grandes dúvidas que tive no início da carreira, e nunca soube como resolver. Também era difícil encontrar uma explicação completa sobre imagem quadrada, redonda, aspect-ratio, etc.
Muito obrigado pela sua leitura!
Deixe nos comentários o que achou, ou se ficou com alguma dúvida 😄

























