O focus é um recurso visual para mostrar qual elemento está sendo utilizado, ou o mais importante no momento.
Você pode focar um elemento através da tecla tab, do atributo autofocus ou do método element.focus().
Entender como focar um elemento é fácil.
Você por acaso:
Já tirou foto com fundo desfocado?
Já embaçou o fundo do seu vídeo no Zoom/Teams/Meet/Discord para não aparecer a bagunça do quarto?
Já usou a ferramenta blur do Photoshop?
Ou usa óculos?
Então tem todas as informações para entender o que é e como funciona o focus.
Mesmo que não tenha passado por essas situações, vem comigo.
O que é o focus?
Focus é dizer o que é mais importante.
O focus é um recurso visual para aplicar hierarquia nas informações. Em outras palavras, ele destaca qual é o elemento ativo, o mais importante, que está em uso ou onde está o cursor.

No design gráfico, a pessoa criadora deve definir quais informações são mais importantes, e aplicar maior destaque nelas.
Quando você desenvolve para a web, a lógica é a mesma.
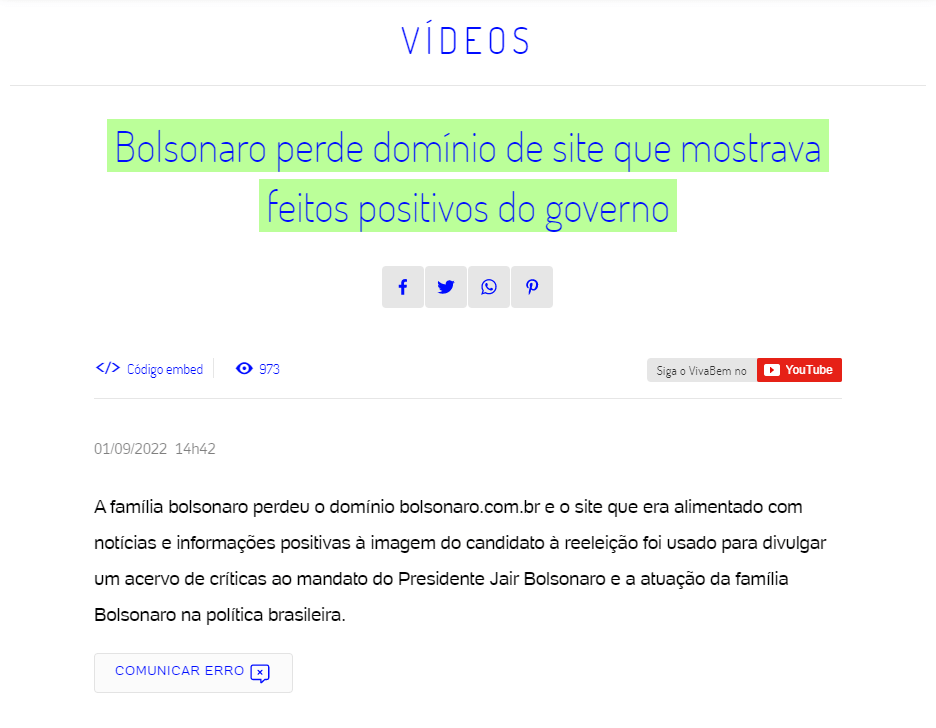
Perceba que na imagem abaixo, o título é maior e possui uma cor de fundo, logo sua importância aumenta. Enquanto isso, a data da publicação da matéria é menor e possui uma cor cinza, o que remove a importância dessa informação. E o texto está em preto em tamanho médio.

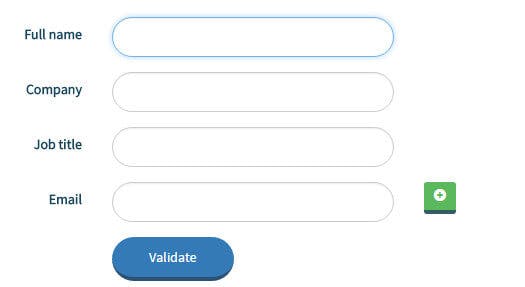
Porém, na web existe um detalhe a mais do que no design gráfico: o foco pode mudar conforme o usuário interage com a página. Se ele está preenchendo um formulário, a cada campo preenchido o foco muda. E é importante aplicar um efeito visual para deixar claro qual elemento está em foco.

Na imagem acima, o campo utilizado fica muito claro. E será esse o campo preenchido, caso o usuário digite algo.
Veja agora como focar um elemento.
Focus em elementos HTML
Focalizável.
Não é uma palavra do meu dia a dia, mas é a forma certa de chamar elementos que podem estar em foco, ou seja, com qual deles o usuário está interagindo.
Conforme você usa a tecla tab, é possível perceber que o focus muda para o próximo elemento.
Além disso, o HTML permite focar automaticamente um elemento no carregamento da página. Nesse caso, use o atributo autofocus:
<input type="text">
<input type="checkbox">
<input type="radio">
<select></select>
<textarea autofocus></textarea>No exemplo acima, o <textarea> virá em foco logo no começo.
Tá pensando no que eu tô pensando?
"e Se Eu CoLoCaR aUtOFoCuS eM mAiS dE uM eLeMeNtO?"
Tive que testar isso para matar minha curiosidade. Já que não é possível focar em mais de um elemento ao mesmo tempo, o foco ficará no primeiro elemento encontrado que possua o atributo autofocus.
Como controlar o focus com o atributo tabindex
O tabindex é um atributo HTML que define a ordem de focus da página.
tab: tabulação, tabela, organizaçãoindex: índice, ordem
É a ordem dos elementos focalizáveis.
Por padrão, a tecla tab avança o foco sempre para o próximo elemento na ordem do código. Agora, com o atributo tabindex, você pode pular algum ou até voltar por eles.
Se você estivesse em uma página com três botões:
<button>Cachorro</button>
<button>Gato</button>
<button>Cavalo</button>O tab colocaria o focus neles na seguinte ordem:
Cachorro
Gato
Cavalo
Mas essa ordem poderia ser invertida assim:
<button tabindex="1">Cachorro</button>
<button tabindex="3">Gato</button>
<button tabindex="2">Cavalo</button>A ordem atualizada é:
Cachorro
Cavalo
Gato
Inserir um valor acima de 0 em tabindex é uma prática desencorajada pelo Google , pois ele altera a ordem natural esperada. Isso porque os usuários esperam que o foco siga a ordem dos elementos da página.
O ideal é mover esse elemento para um ponto anterior na DOM.
Uma característica importante sobre o tabindex é que ele torna um elemento focalizável. O <button> recebe focus de forma nativa, mas uma <div> não. Logo você deve ter percebido que é possível tornar qualquer elemento focalizável.
Como uma <div> não recebe foco, o código CSS abaixo é inútil:
div:focus {
/* estilo aplicado no focus */
}Mas se ela tiver o atributo tabindex com o valor 0 ou acima, o estilo em :focus será aplicado normalmente:
<button tabindex="1">Cachorro</button>
<button tabindex="2">Gato</button>
<button tabindex="3">Cavalo</button>
<div tabindex="0">Pássaro</div>Por fim, se você atribuir um tabindex com valor negativo, não será possível focar nesse elemento através do teclado. Esse recurso é muito usado naqueles itens que iniciam escondidos na página.
No código abaixo, o foco pula do gato diretamente para o pássaro:
<button tabindex="1">Cachorro</button>
<button tabindex="2">Gato</button>
<button tabindex="-1">Cavalo</button>
<div tabindex="0">Pássaro</div>Legal, tem um elemento em foco. E agora?
Focus em CSS
E quando o focus acontece, você pode aplicar um estilo personalizado no elemento:
input {
border: 4px solid lightgrey;
}
input:focus {
border-color: red;
}Esse efeito é muito bom por vários motivos:
Experiência: é muito fácil para o usuário identificar onde está o foco ou cursor
Acessibilidade: facilita o acesso para usuários que não usam mouse
Design: fica mais bonito, vamos combinar né?
Mas você não depende apenas da tecla tab ou do atributo autofocus para focar um elemento.
Focar um elemento em Javascript
Com Javascript tudo é possível .
Além do tab e do atributo autofocus, você pode focar através do método focus() do Javascript.
Veja um exemplo:
<button id="submit-button">
Enviar dados
</button>const submitButton = document.getElementById('submit-button');
submitButton.focus();Outro atributo muito interessante sobre o focus em Javascript é o document.activeElement (somente leitura). Ele retorna qual elemento da DOM está em foco.
Exemplo:
<input type="text" name="cidade" id="input" />
<button id="submit-button">
Enviar dados
</button>const submitButton = document.getElementById('submit-button');
const input = document.getElementById('input');
submitButton.focus();
console.log(document.activeElement); // submitButton
input.focus();
console.log(document.activeElement); // inputCallback
O focus é um recurso visual para destacar o elemento ativo da página.
Você pode fazer isso logo que a página carrega de forma simples, nativa e sem Javascript. Basta aplicar o atributo autofocus em um elemento.
Use a pseudoclasse :focus do CSS, para estilizar seus elemento em foco. Seu site ganha pontos em acessibilidade, experiência e design.
Caso precise trabalhar de forma mais controlada com o focus, não deixe de usar o método element.focus() do Javascript.
E aí, quais dessas técnicas você ainda não conhecia?

























