Shortcut
Sem tempo, irmão?
Tenta isso daqui:
.elemento-pai {
display: flex;
justify-content: center;
align-items: center;
}
.elemento-filho {
/* nothing */
}Se não resolver (e para entender o porquê das coisas), segue a leitura ;)
Para centralizar em CSS, você deve estar em um desses três cenários:
Centralizar elementos de texto
Centralizar imagens ou blocos (como
divs)Ou alinhar no sentido horizontal e/ou vertical
Veja agora como tratar cada um dos casos.
Centralizar em CSS: elementos de texto
Esse é o caso mais simples, basta você usar a propriedade text-align: center.
Apesar da propriedade começar com a palavra text, os elementos inline, como span ou strong, não sofrem nenhuma alteração. Essa propriedade muda apenas o conteúdo de elementos que possuem o display padrão como block, tal como p, div e section.
Para alinhar ao centro uma imagem usando text-align, coloque essa propriedade em um elemento block, como uma div, e coloque a imagem dentro dela.
Isso funciona porque a propriedade text-align é herdada pelos elementos filhos. Veja esse exemplo:
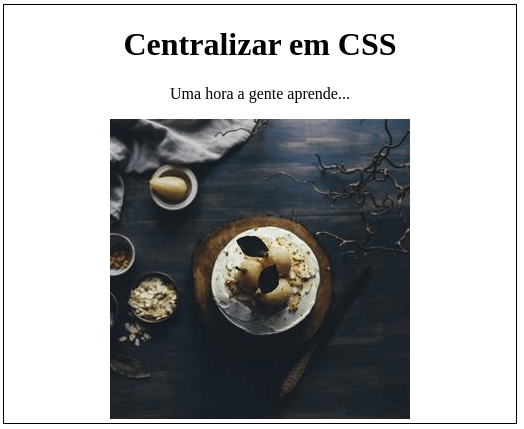
<div class="container">
<h1>Centralizar em CSS</h1>
<p>Uma hora a gente aprende...</p>
<img src="https://unsplash.it/300?image=999" alt="breakfast">
</div>.container {
text-align: center;
border: 1px solid;
}Nesse exemplo, o título, o parágrafo e a imagem ficam centralizados, pois eles herdam o estilo do elemento pai div.container.

Você pode usar outra forma para centralizar imagens e também elementos de bloco. Veja abaixo:
Como centralizar imagens, divs e outros elementos em CSS
Existem duas formas de centralizar elementos de bloco:
Aplicando estilo no próprio elemento
Aplicando estilo no elemento pai
Cada método tem suas vantagens e desvantagens, e você precisa analisar para entender qual é a melhor na sua situação.
Uma regra que você sempre deve ter em mente é que, para que um elemento seja centralizado na horizontal, a sua largura deve ser menor que a largura do elemento pai. Veja o exemplo abaixo:
<div class="gallery">
<img
src="https://unsplash.it/300?image=999"
alt="breakfast"
class="image"
alt="A gallery image"
/>
</div>.gallery {
width: 100%; /* isso é padrão para elementos div */
border: 1px solid;
}
.gallery .image {
width: 80%; /* usei 80% como exemplo, porém vale qualquer valor abaixo de 100% */
}Veja agora como centralizar o elemento .image aplicando propriedades CSS apenas nele:
Aplicando estilo no próprio elemento
Nesse exemplo de uma galeria de imagens, vou centralizar a única imagem que existe.
Se você prestou atenção à regra da largura mencionada acima, apenas coloque margin: auto nas laterais da imagem:
.gallery {
width: 100%;
}
.gallery .image {
width: 80%;
display: block; /* Necessário para o margin funcionar */
margin-left: auto; /* aqui */
margin-right: auto; /* e aqui */
}Ou use um shorthand:
.gallery {
width: 100%;
}
.gallery .image {
width: 80%;
display: block;
margin: 0 auto; /* zero para top e bottom, e auto para as laterais */
}Esse shorthand só funcionará, caso a margem superior e inferior do elemento seja 0. Caso contrário, coloque outro valor no lugar de zero, ou defina as margens laterais em propriedades separadas.

Mas existe uma forma de centralizar elementos sem aplicar nenhuma propriedades neles:
Aplicando estilo no elemento pai
Para isso, você precisa do recurso CSS mais amado dos últimos anos (quem não gosta dele, está errade): o Flexbox.
Recomendo esse modo quando você já está trabalhando em uma seção com display: flex:
.gallery {
display: flex;
flex-direction: row; /* row é padrão */
justify-content: center;
}Na maioria dos casos isso basta, e nada precisa ser feito no elemento filho .image.
Nesse exemplo, a propriedade justify-content: center está centralizando a imagem, porque o flex-direction padrão é row.
Caso a direção seja mudada para column, você precisará centralizar os elementos usando align-items, e não mais justify-content, veja:
.gallery {
display: flex;
flex-direction: column;
align-items: center;
}Como você deve ter desconfiado, justify-content e align-items alinham tanto na vertical, quanto na horizontal. Tudo depende da direção (flex-direction) do Flexbox.
Centralizar em CSS: sentido vertical e horizontal
A regra que falei no capítulo anterior sobre o sentido horizontal continua valendo. Mas agora na vertical: para que um elemento seja centralizado verticalmente, a sua altura deve ser menor que a altura do elemento pai.
Display Flex
Está lembrado das propriedades de alinhamento do Flexbox? Agora vou usar as duas em conjunto:
.gallery {
display: flex;
justify-content: center; /* Alinhamento horizontal */
align-items: center; /* Alinhamento vertical */
width: 100%;
height: 300px;
}
.gallery .image {
width: 40%;
height: 150px;
}
As propriedades aplicadas em .image servem apenas para que ela seja menor do que o elemento pai.
Aqui, caso o flex-direction fosse column, nada mais precisaria mudar. A única diferença é que as propriedades de alinhamento teriam suas funções trocadas:
.gallery {
display: flex;
flex-direction: column; /* Mudou a direção */
justify-content: center; /* Agora, alinhamento vertical */
align-items: center; /* e alinhamento horizontal */
width: 100%;
height: 300px;
}
.gallery .image {
width: 40%;
height: 150px;
}Display Grid
Muito semelhante ao exemplo anterior:
.gallery {
display: grid;
place-items: center; /* Alinhamento horizontal e vertical */
width: 100%;
height: 300px;
}
.gallery .image {
width: 10%;
height: 30px;
}Position Absolute
A técnica do position: absolute é muito usada quando você quer posicionar um texto sobre uma imagem:
<div class="container">
<img
src="https://unsplash.it/300?image=999"
alt="breakfast"
class="image"
/>
<p class="text">Café da manhã</p>
</div>Para começar, aplique a propriedade position:
.container {
position: relative;
}
.container .image {
display: block;
width: 100%;
}
.container .text {
position: absolute;
z-index: 1;
}Simples assim:
relativeno paiabsoluteno filho
A propriedade z-index: 1 serve apenas para garantir que o texto não ficará por baixo da imagem. Caso haja outros elementos com position: absolute, use o z-index para controlar a ordem de cada elemento na pilha.
As propriedades colocadas na imagem servem apenas para ela ocupar todo o espaço do container.
Mas o texto ainda não está por cima da imagem. O que falta? Falta informar qual será sua posição:
Para o sentido vertical, use
topoubottom;Para o sentido horizontal, use
leftouright;
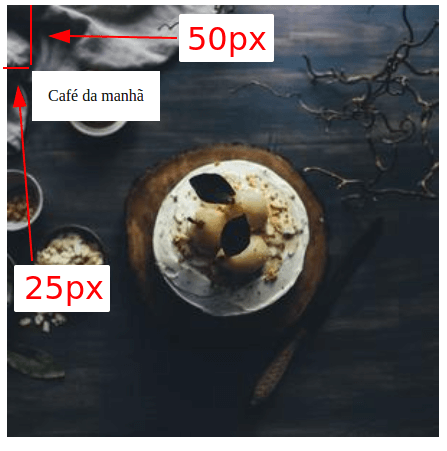
.container {
position: relative;
}
.image {
display: block;
width: 100%;
}
.text {
position: absolute;
z-index: 1;
top: 50px; /* 50px de distância do topo */
left: 25px; /* 25px de distância da esquerda */
background-color: white;
padding: 1rem;
}A leitura padrão do HTML é um elemento após o outro. Mas dessa forma que expliquei, o elemento posicionado (no caso o texto) ficará por cima dos outros elementos irmãos.

Além disso, ele ficará "preso" dentro do elemento com position: relative (nesse exemplo, o .container).
Para que o texto fique realmente centralizado, faltam 2 etapas.
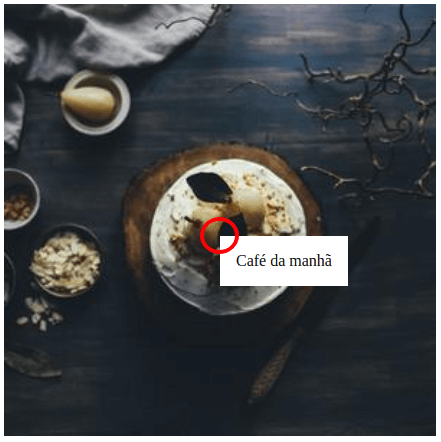
Primeiro, troque os valores de top e left para 50% (isso quer dizer a metade do container). Assim você vai perceber que o texto está "quase centralizado". Isso acontece porque o que está centralizado não é o ponto central do texto, e sim o ponto superior esquerdo dele.

E assim você acaba de chegar à última etapa que é mover o ponto do elemento que realmente é posicionado:
.container {
position: relative;
}
.image {
display: block;
width: 100%;
}
.text {
position: absolute;
transform: translate(-50%, -50%); /* tcharaaaaaannnnn */
z-index: 1;
top: 50%;
left: 50%;
background-color: white;
padding: 1rem;
}
O transform movimenta esse ponto focal para onde você quiser. Agora, nada mais arranca seu texto do centro 😎
Uma alternativa ao position: absolute é usar display: grid.
Display Grid
Olha ele aí de novo.
Enquanto no position: absolute permite um controle maior com medidas em px ou %, o display: grid vai permitir usar apenas valores como start, center e end . Dependendo do seu caso, isso pode ser o suficiente, então sempre analise do que você precisa.
Vou pegar o mesmo exemplo do HTML anterior:
<div class="container">
<img
src="https://unsplash.it/300?image=999"
alt="breakfast"
class="image"
/>
<p class="text">Café da manhã</p>
</div>Para começar a sobrepor os elementos, veja esta magia:
.container {
display: grid;
}
.container > * {
grid-area: 1 / -1;
}
.container .text {
background-color: white;
padding: 1rem;
}Isso transforma o container em um grid. Em seguida, o grid-area: 1 / -1 faz os filhos de primeiro nível do container começarem na primeira linha e primeira coluna (1), e terminarem na última linha e última coluna (-1) desse grid.
Ou seja, todos eles ficam dentro da mesma (e única) célula do grid.
Preste atenção à ordem dos elementos HTML, como o texto está depois a imagem, ele ficará por cima dela. Você também pode usar o z-index para controlar a ordem deles nessa pilha.
E como posicionar o texto sobre a imagem agora? Ele deve receber duas propriedades:
Alinhamento horizontal:
justify-selfcom os valoresstart,centerouendAlinhamento vertical:
align-selftambém com os mesmos valoresstart,center, ouend
Por exemplo, para posicionar o texto à direita e ao meio da imagem, o código fica assim:
.container .text {
justify-self: end;
align-self: center;
background-color: white;
padding: 1rem;
}
Caso você queira que o texto fique na parte de baixo e à esquerda:
.container .text {
justify-self: left; /* opcional, pois é o valor padrão */
align-self: end;
background-color: white;
padding: 1rem;
}
O que achou dessas formas de centralizar em CSS?
Callback
Em resumo, veja que tipo de conteúdo você precisa centralizar:
Elementos textuais
Imagens, divs e outros elementos de bloco
Alinhamento vertical/horizontal
As principais propriedades CSS para centralizar envolvem:
text-aligndisplay: flexdisplay: grid;position: relativeeposition: absolute
Dúvidas? Deixe nos comentários, e vamos codar.

























