Sem polêmica.
Não sou contra o atributo loading="lazy". Acho ele ótimo pois é:
Simples
Nativo
E funciona como eu imagino que deveria funcionar
Na verdade sou tão a favor, que o gostaria muito que ele funcionasse em todos os navegadores. Mas infelizmente não é bem assim.
É sobre isso, e tá tudo bem.
De início, vou falar sobre o efeito lazyload, sua importância e porque talvez você não deva usar o atributo loading="lazy" ainda.
O que é Lazyload?
Vou começar pela tradução.
Gosto de fazer isso sempre que conheço um termo novo na programação, ou quero reforçar um que já conheço:
lazy = preguiçoso
load = carregar
Ou seja, lazyload é o mesmo que carregamento preguiçoso.
Elementos com lazyload não são carregados junto com os demais. Em vez disso, eles esperam até que o usuário desça a tela e eles se aproximem da viewport (área de exibição).
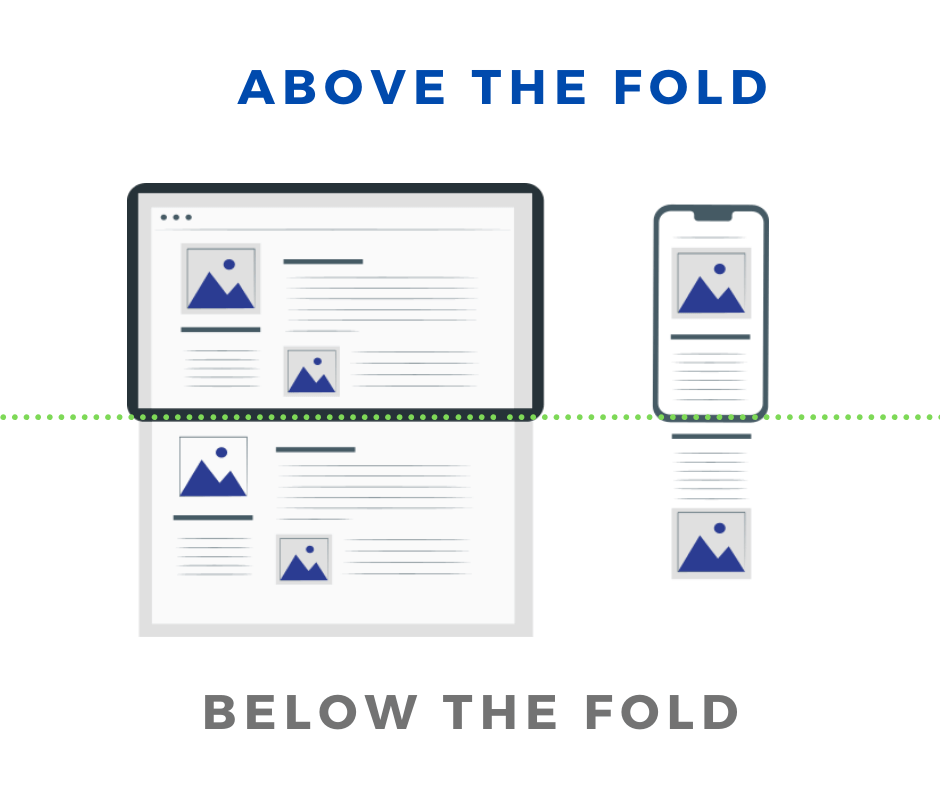
Veja na imagem abaixo, a diferença de elementos above the folde e below the fold :

É recomendado aplicar esse comportamento em 3 elementos específicos, que são os mais pesados de uma página:
Imagens
Vídeos
Iframes
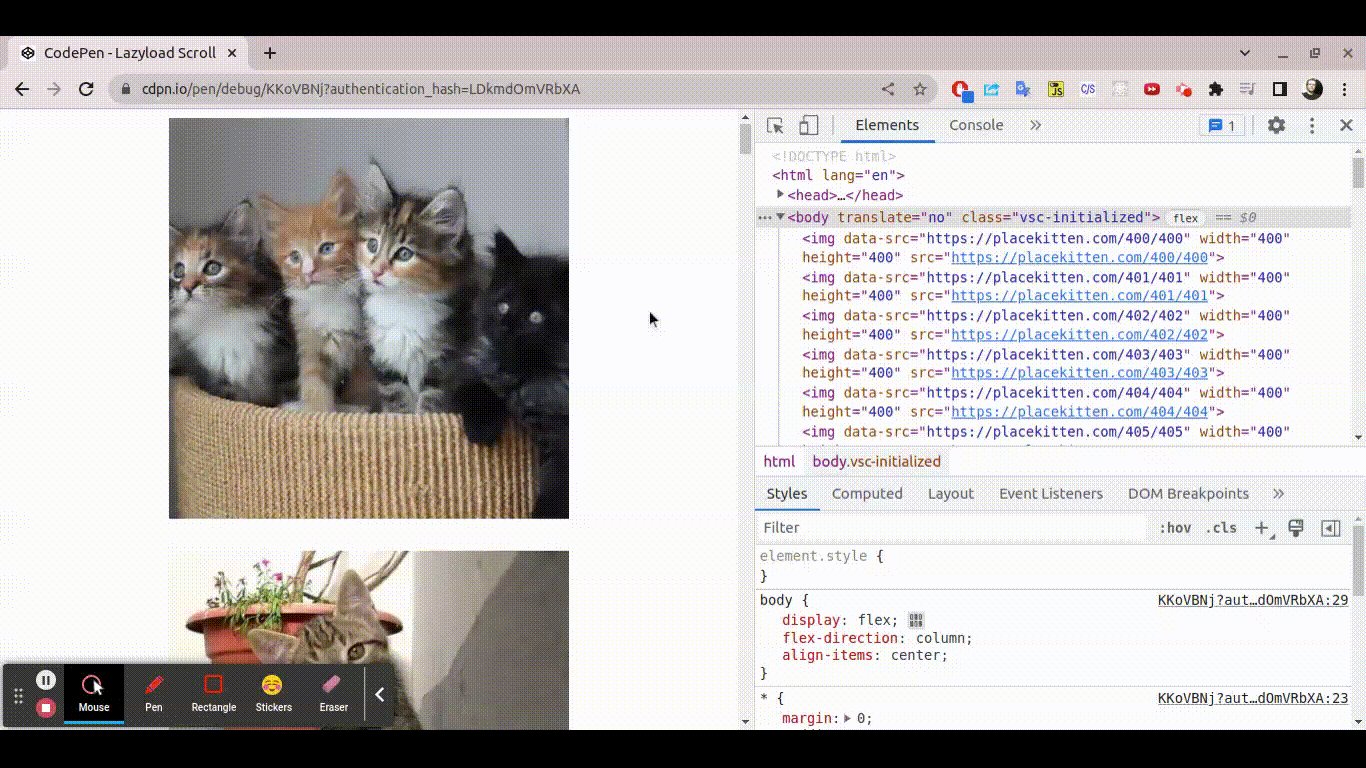
Veja um exemplo.
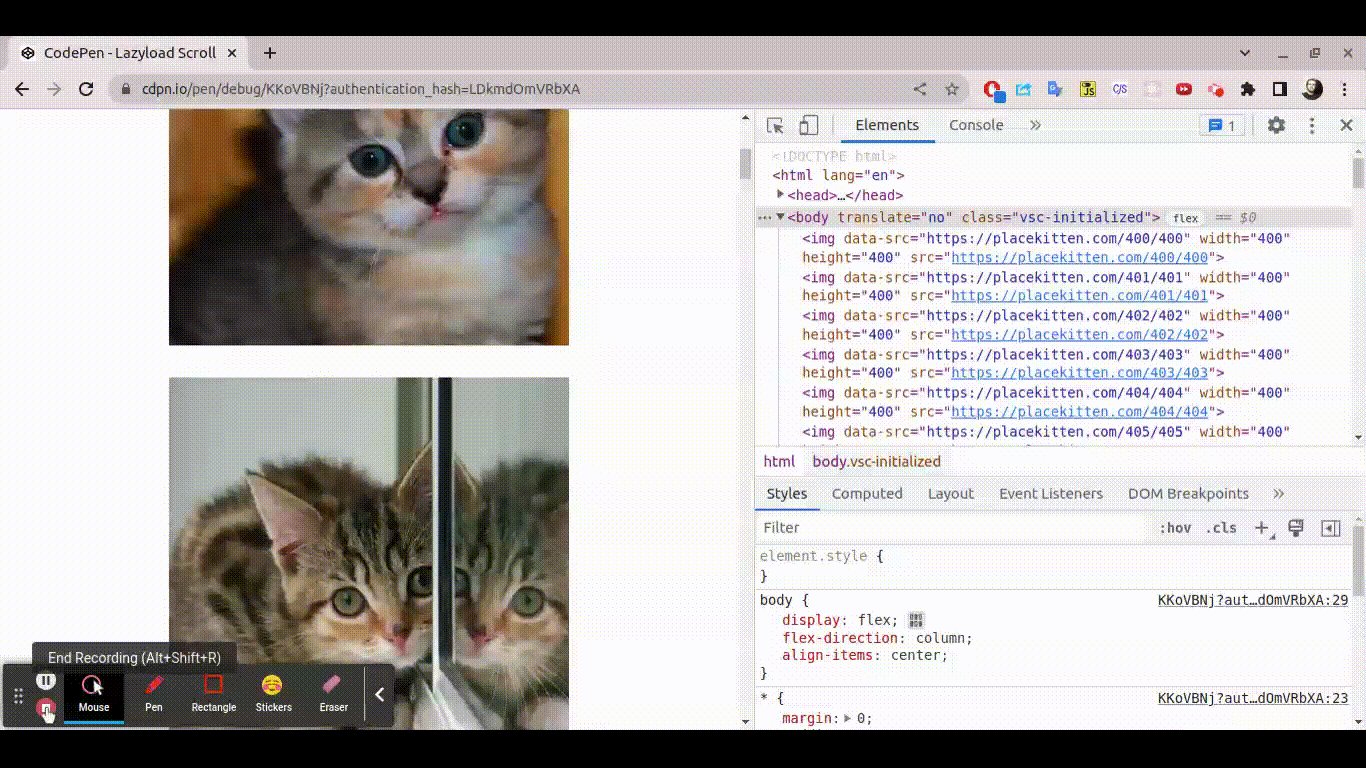
Essa página é apenas uma lista com fotos de gatinhos. Quando é carregada, você vê as duas (ou no máximo as três) primeiras fotos, pois são as imagens above the fold (acima da dobra):

Então te pergunto: por qual motivo o navegador deveria baixar as imagens abaixo da dobra se você ainda não visualizou elas?
E é aí que o lazyload entra, pois ele pede para o navegador baixar as imagens apenas quando elas se aproximam da viewport.
E existem alguns motivos bem legais para as imagens não serem baixadas todas de uma vez.
Por que o Lazyload é importante?
Performance
A primeira resposta que dou a isso é aumentar a performance do site.
Além de serem os elementos mais pesados, imagens, vídeos e iframes costumam atrasar o carregamento completo de uma página. Se forem baixados apenas quando o usuário precisar visualizá-los, o carregamento inicial fica mais rápido.
Isso melhora a experiência do usuário, e diminui as chances de ele abandonar seu site.
SEO
Também posso citar uma melhora no SEO do site.
É sempre bom quando o Google gosta de você. Sendo assim, ele irá lhe avaliar melhor segundo as métricas do Web Vitals .
Saber o que fazer com imagens sem texto alternativo é outra forma de melhorar o SEO do site através delas.
Consumo de banda de internet
Outra grande vantagem é diminuir o consumo de banda de internet.
Imagine que o usuário abra uma página longa, com várias imagens, mas só visualize as primeiras fotos antes de fechar a página. Todas as demais fotos do site consumiram banda mas sequer foram visualizadas.
Legal, bonito. Você já sabe:
O que é lazyload
Como funciona
Qual a importância dele
Agora veja como implementar isso no seu site.
Comportamento do atributo loading="lazy"
Os navegadores já suportam o lazyload de forma nativa.
Basta você adicionar o atributo loading="lazy".
Vou dar exemplos sempre com imagens, mas você pode aplicar o mesmo conceito em vídeos e iframes sem problemas.
Veja o código de uma imagem:
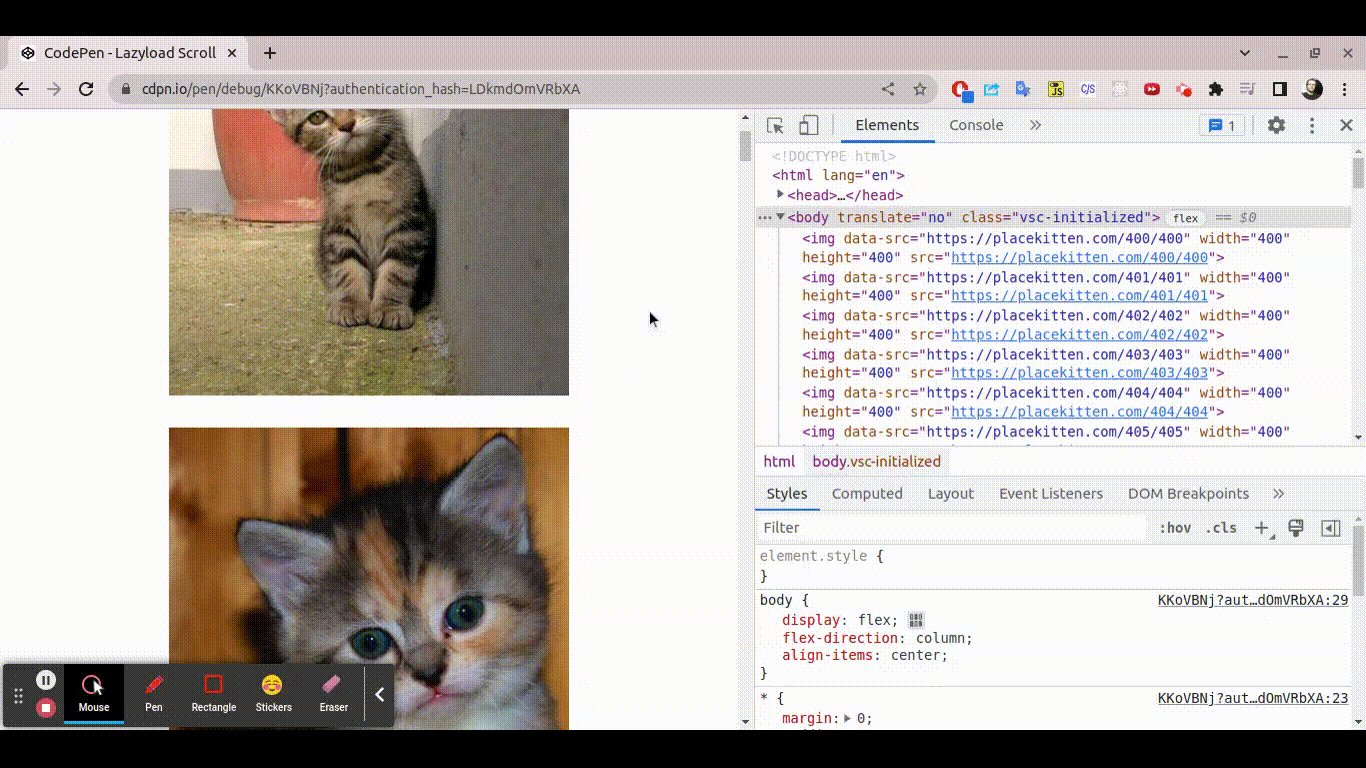
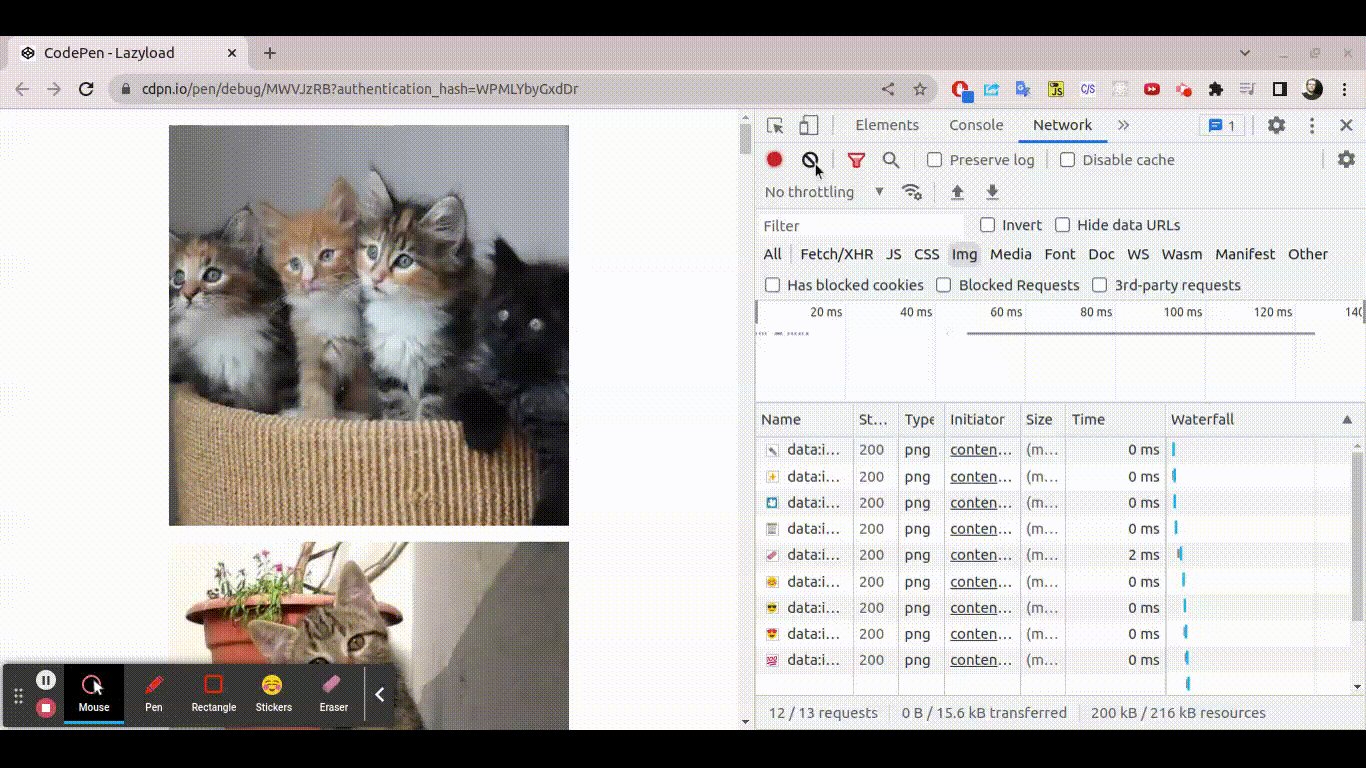
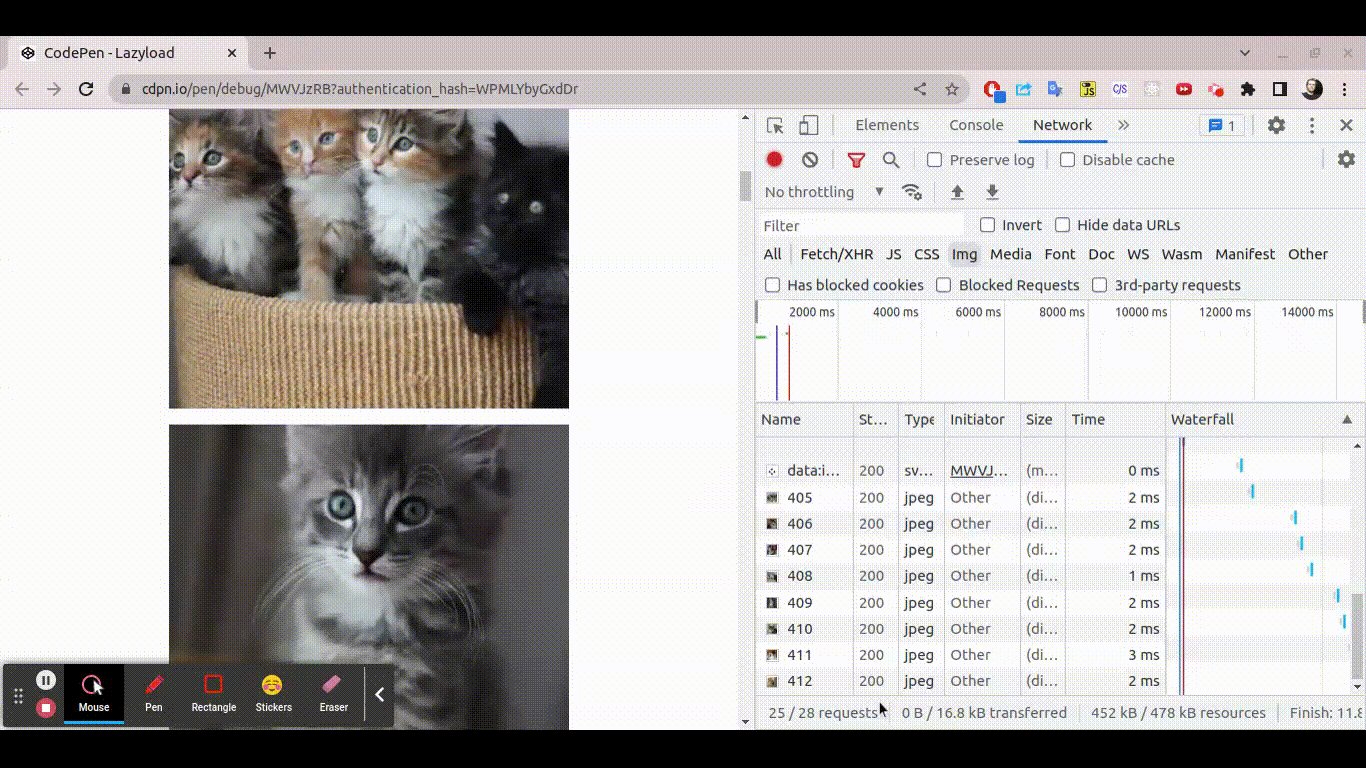
<img src="cat.png" alt="Sweet cat" />Quando o navegador lê esse código HTML enviado pelo servidor, o arquivo da imagem é baixado imediatamente. Se você olhar a aba Network do DevTools, é possível perceber que todas as imagens são baixadas de uma vez:

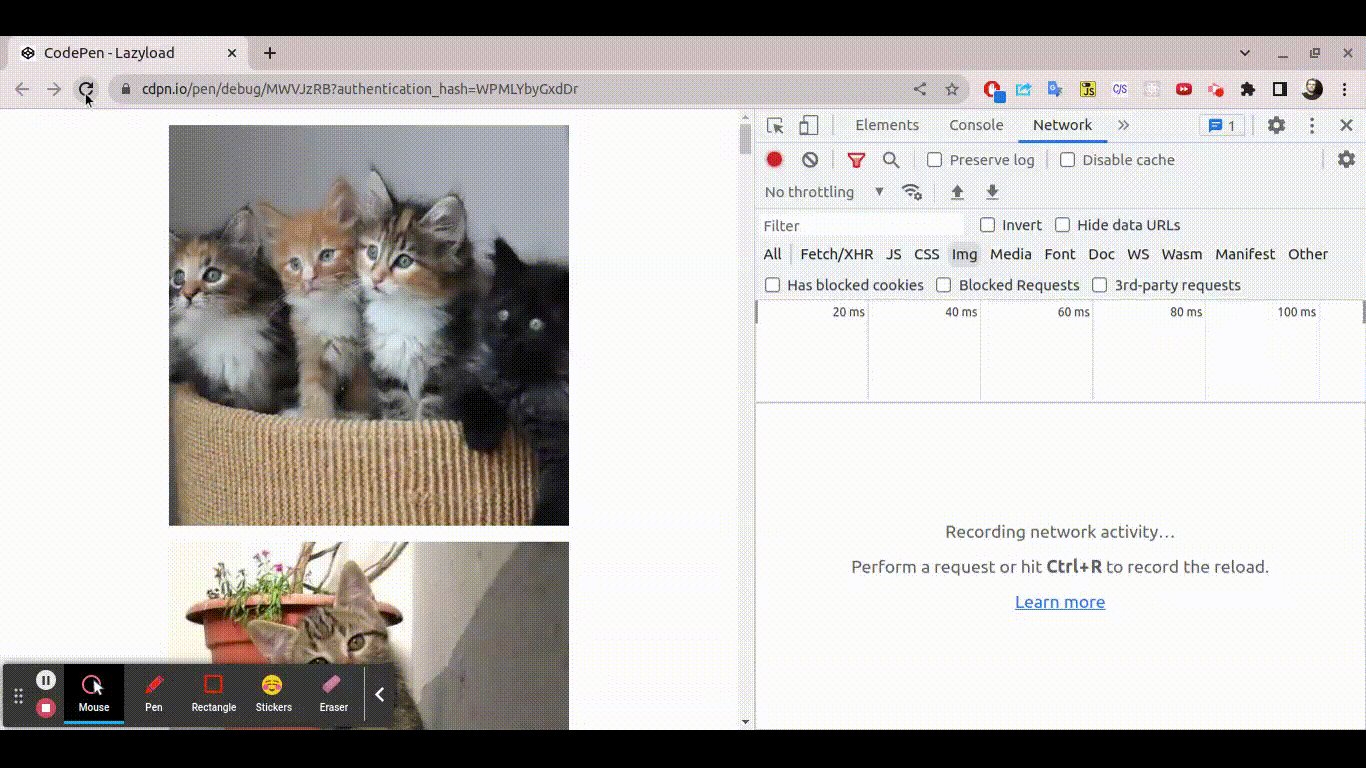
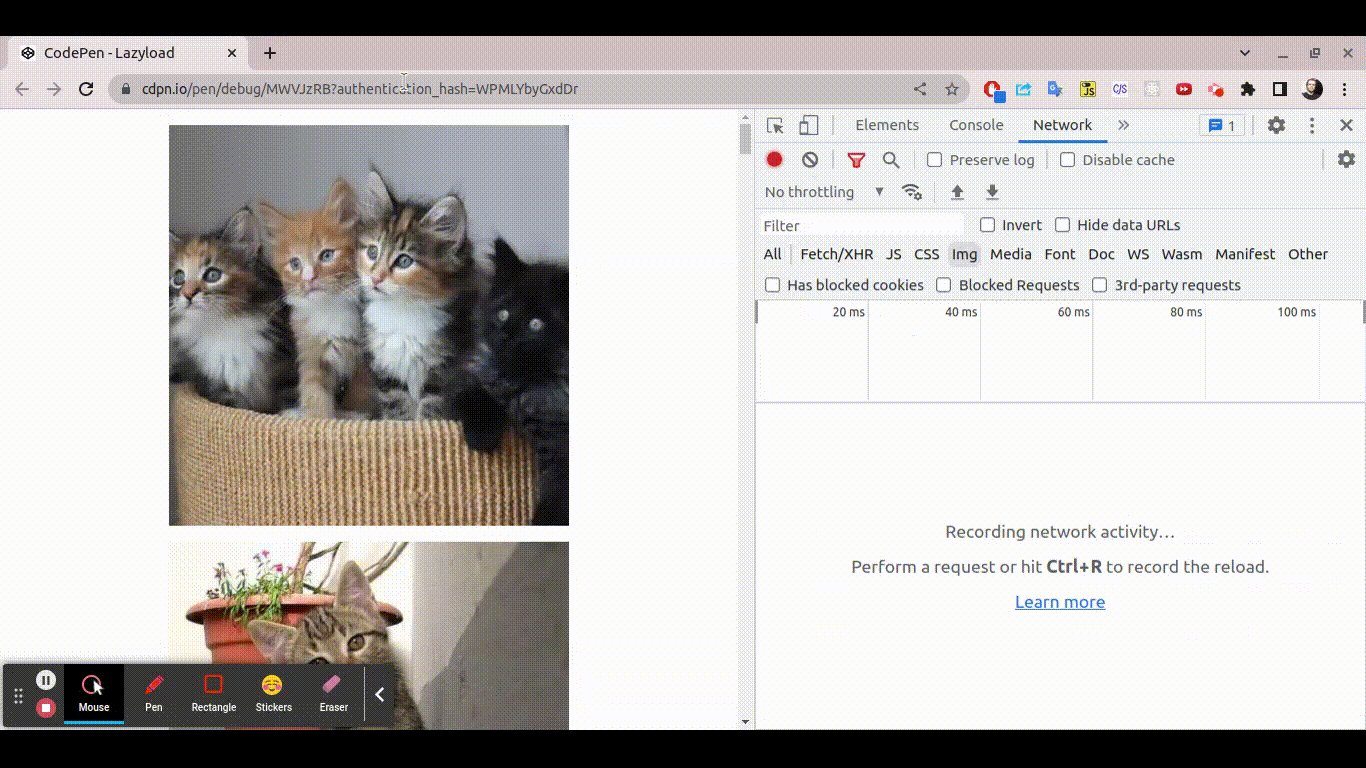
Agora, veja o que acontece quando adiciono o atributo loading="lazy":
<img src="cat.png" alt="Sweet cat" loading="lazy" />
Aqui acontece exatamente aquilo que falei no começo do artigo: a imagem só é baixada quando se aproxima da viewport. Isso torna o primeiro carregamento mais rápido.
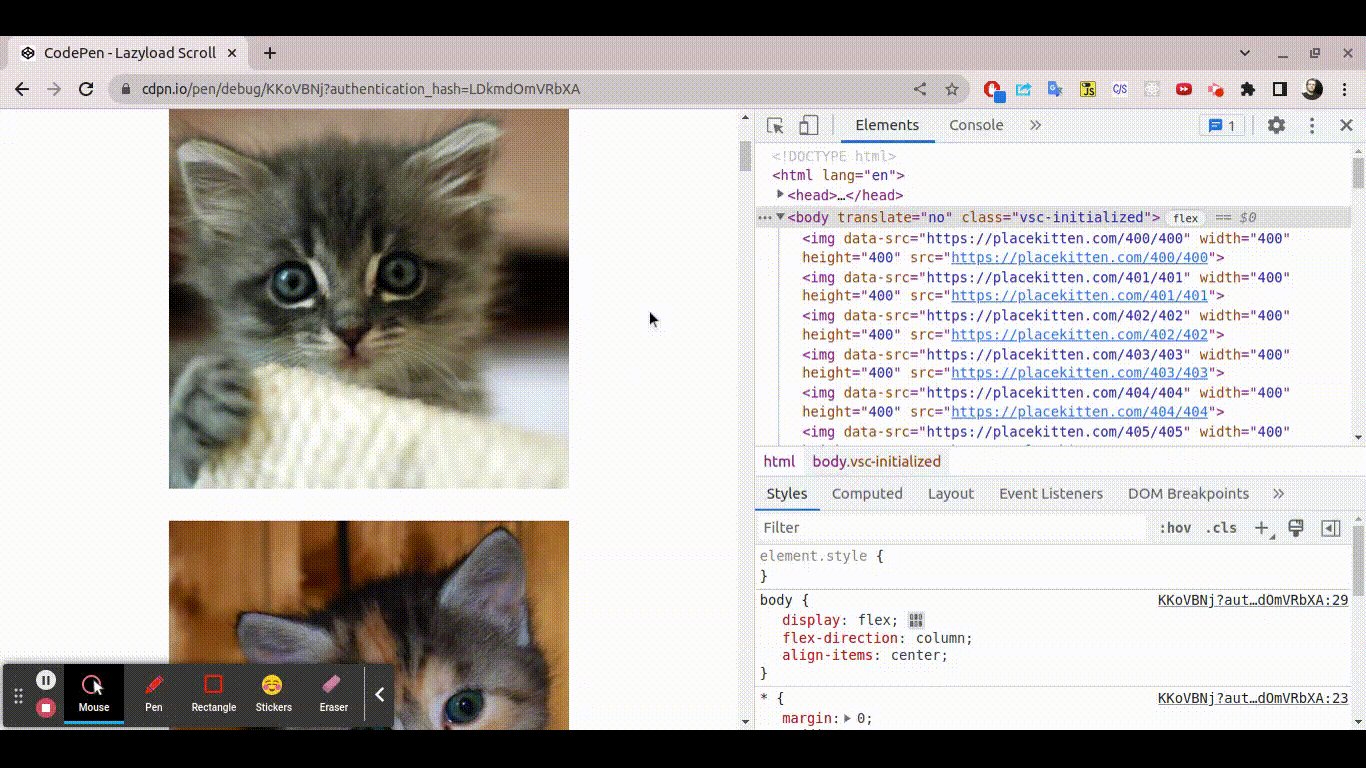
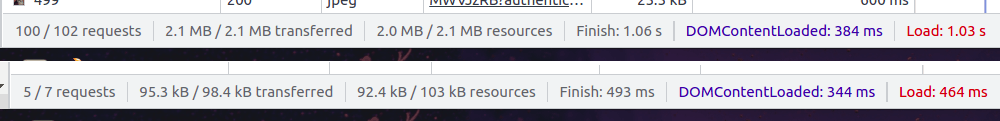
O próprio navegador mostra isso:

É possível perceber que uma página com o atributo loading="lazy":
Faz menos requests no primeiro carregamento
É mais leve
Possui um tempo menor para carregar o evento de
loadFinaliza o carregamento em menos tempo
O evento de DOMContentLoaded também foi mais rápido, mas não em função do lazyload, e sim de uma variação na conexão.
Claro que essa diferença pode parecer pequena, pois todas as imagens desse teste possuem 20kb de tamanho em média.
"Então é só adicionar o atributo loading="lazy" para atrasar o carregamento das imagens e melhorar o desempenho?"
Quase isso.
Problema atual do atributo loading="lazy"
Antes do atributo nativo de lazyload, as coisas eram um pouco mais difíceis.
A única alternativa para você criar o efeito de lazyload era construir manualmente com Javascript, ou com bibliotecas. Elas ainda existem e são muito usadas.
Porém, existe um leve problema com o atributo loading="lazy": só funciona no Chromium.
Conforme a página do atributo loading no Can I Use , ele só irá funcionar como esperado em 3 navegadores:
Chrome
Edge
Ópera
O Firefox no momento suporta lazyload nativo apenas para imagens (com exceção de vídeos e iframes). Já o Safari (o diferentão) suporta lazyload apenas para imagens e apenas se o usuário ativar nas configurações.
Caso as imagens contenham o atributo loading="lazy", não acontece nada demais. Elas são carregadas todas diretamente, assim como mostrei no primeiro gif do capítulo Comportamento do atributo loading="lazy".
É por isso que o nome desse artigo é "Talvez você não deva usar o atributo loading="lazy"". Porque talvez você não deva usar o atributo loading="lazy" ainda.
Mas creio que exista uma exceção a isso. Caso:
Seu público não use o Safari, ou apenas uma mínima parte dele utilize
E você queira aplicar lazyload apenas nas imagens
Então esse recurso é altamente recomendado, e fico feliz que tenha lido até aqui.
Mas se você não se encaixa nos critérios acima, precisará usar uma biblioteca ou criar o seu próprio lazyload.
Para isso, você pode ler esse post onde falo como fazer um lazyload sem depender do atributo loading="lazy" e compatível com qualquer browser.
Callback
O lazyload é um efeito inteligente que faz o download de imagens, vídeos e iframes apenas quando o usuário os visualiza.
Isso melhora a performance e SEO do site, além de carregar mais rápido mesmo em conexões mais lentas.
O atributo loading="lazy" é bom. Mas vai ficar melhor ainda quando a Apple implementar ele de forma nativa no Safari 🙂

























