Essa lista de atalhos do VS Code é o tipo de post que ficará desatualizado muito rápido.
Praticamente toda semana descubro novos atalhos, para incrementar meu fluxo de trabalho.
Alguns desses atalhos são padrão do VS Code, porém a maioria eu criei através do Gerenciador de Atalhos.
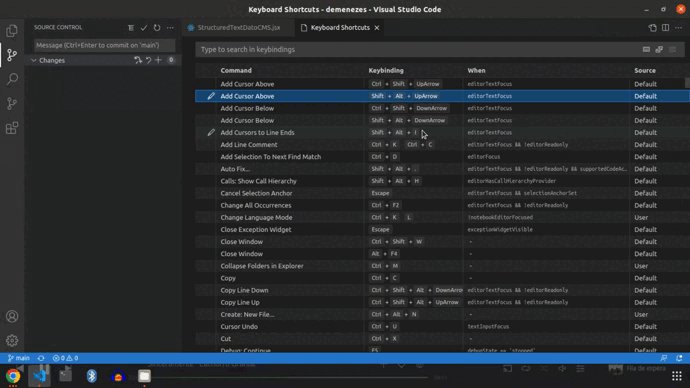
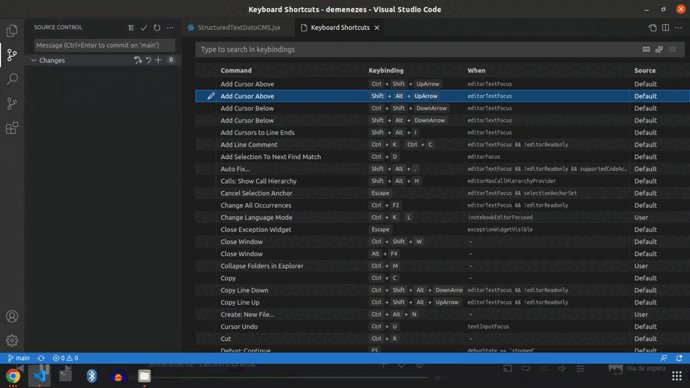
E como acessar o Gerenciador de Atalhos? Aqui vai o primeiro item da lista:
CTRL + K + SOu acesse File > Preferences > Keyboard Shortcuts.

Logo abaixo do atalho, vou deixar o nome dele para você pesquisar no Gerenciador de Atalhos.
Veja a lista:
Atalhos VS Code para escrever código
Aqui é para auxiliar o momento mão na massa mesmo.
Quebrar linha
Ative essa função para nunca mais precisar ver aquela barra de rolagem vertical no código:
ALT + Z
editor.action.toggleWordWrap
Controlar a barra de rolagem
Esse atalho simula o uso do scroll do mouse.
Pode ser muito útil não precisar alternar entre o teclado e mouse com a mão de forma repetida:
CTRL + Seta para cima/baixo
scrollLineDown
scrollLineUp
Duplicar linha
Muito mais simples do que usar o tradicional CTRL + C e CTRL + V.
Ideal para quando um código repete de forma quase idêntica:
CTRL + SHIFT + Seta para cima/baixo
editor.action.duplicateSelection
Mover linha atual
Muito mais simples do que usar o tradicional CTRL + X e CTRL + V.
ALT + Seta para cima/baixo
editor.action.moveLine
Recuar linha
CTRL + [
editor.action.indentLinesOu:
SHIFT + TAB
editor.action.indentLines
Avançar linha
CTRL + ]
editor.action.outdentLinesSe o cursor estiver no início da linha, basta teclar tab que terá o mesmo efeito.
Recolher/expandir bloco de código
Também é possível fazer isso com o mouse, mas existe um atalho para facilitar.
Em vez de clicar naquelas setas do VS Code que ficam entre o número da linha e o código, use:
CTRL + SHIFT + [
editor.foldOu:
CTRL + SHIFT + ]
editor.unfold
Se precisar expandir todos os blocos do documento de uma vez, existe outro "atalho" para isso:
CTRL + A
CTRL + X
CTRL + VOu seja, basta recortar todo documento e colar de volta.
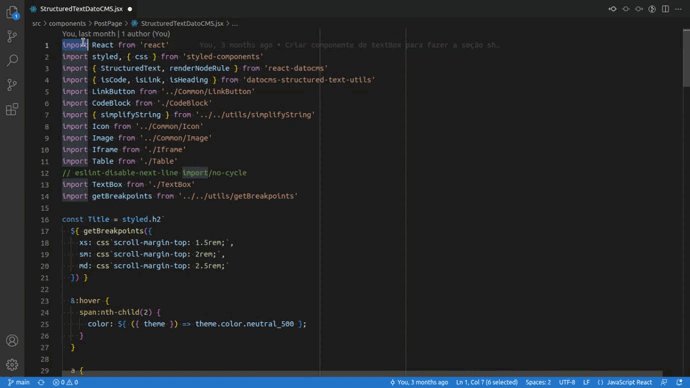
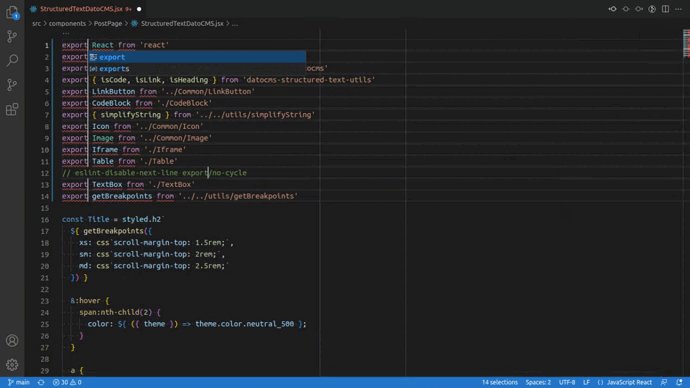
Selecionar trechos repetidos no código um a um
Selecione o primeiro trecho, então pressione o atalho abaixo para acessar os próximos:
CTRL + D
editor.action.addSelectionToNextFindMatch
Outra forma é você clicar ao longo do código com a tecla alt pressionada. Assim irá criar vários cursores em pontos diferentes. Depois, basta você digitar o que for preciso.
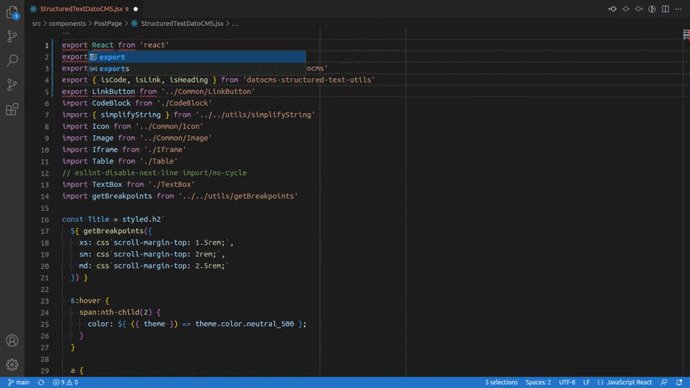
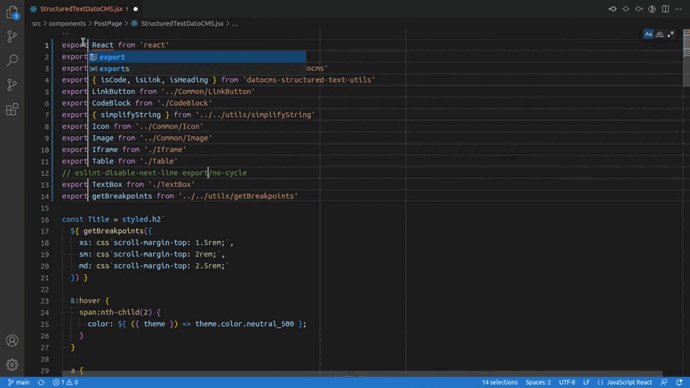
Selecionar trecho repetido no código todos de uma vez
Selecione o primeiro trecho, então pressione o atalho abaixo:
CTRL + F2
change all occurrences
Depois dessa série de atalhos do editor, veja agora como navegar no VS Code sem precisar do mouse:
Atalhos VS Code para navegar no programa
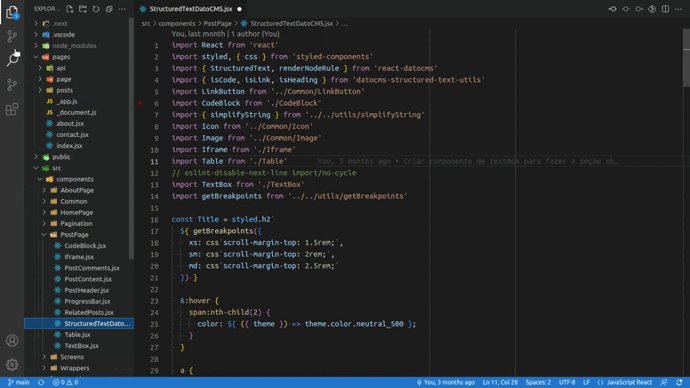
Ir para a aba Explorer
As abas no painel à esquerda são muito importantes.
Talvez a principal delas, Explorer, que mostra a árvore de arquivos, é acessível via:
CTRL + E
view: show explorer
Recolher/minimizar todas as pastas no explorer
Isso serve para você ter uma visão das pastas que estão na raiz do projeto:
CTRL + M
collapse folders in explorer
Ir para a aba de busca geral
Todo e qualquer trecho de código que quero encontrar no projeto eu coloco aqui:
CTRL + SHIFT + F
search: find in files
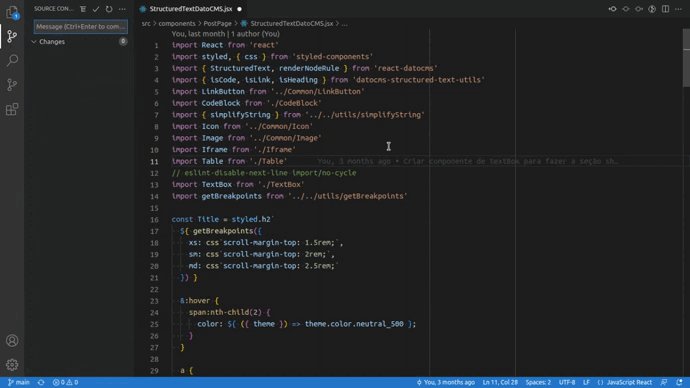
Ir para aba do Git
É possível ter um rápido acesso ao Git com esse atalho.
Para ver:
Seus arquivos alterados
Não commitados
Arquivos em stage
Fazer
git pullFazer
git push
Use:
CTRL + G
view: focus on source control view
Executar comando "git add ."
Quer colocar todas as alterações atuais em stage com um comando?
ALT + A
git: stage all changes
Ir para a aba de extensões
CTRL + SHIFT + X
view: show extensions
Depois disso, é só digitar o nome da extensão que queira instalar, ou que já esteja instalada.
Abrir/fechar painel à esquerda
Esse atalho não considera qual dos painéis está aberto.
Precisa de um espaço maior para visualizar o código?
CTRL + B
view: toggle primary side bar visibility
Ativar tela cheia
Quer ocultar algumas barras para ter mais espaço?
Então basta pressionar:
F11
view: toggle full screen
Ativa modo Zen
Mais espaço ainda?
CTRL + K ... Z
view: toggle zen mode
MAS CALMA!
Para sair desse modo repita o atalho, ou pressione F11.
Dividir arquivo em duas abas
Isso é muito útil, quando você precisa ver o mesmo arquivo em linhas muito distantes:
CTRL + \
view: split editor
Mudar foco do cursor
Esse atalho é muito útil quando você trabalho com mais de uma aba aberta lado a lado.
Se quiser focar no painel à esquerda, use:
CTRL + 0
view: focus into primary side barAgora, se quiser acessar o primeiro grupo de abas aberto, então pressione:
CTRL + 1O segundo grupo de abas fica disponível em:
CTRL + 2Já o terceiro grupo de... bom, você entendeu!

Salvar todos arquivos abertos
Muitos arquivos não salvos abertos? Já é sexta-feira 17:59?
Vai fundo:
CTRL + K ... S
save all
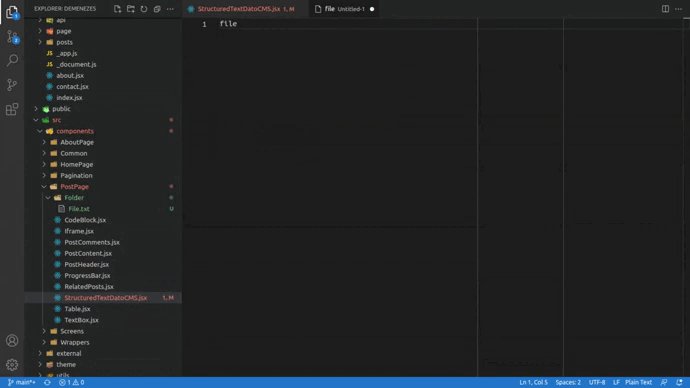
Criar arquivo na pasta atual do explorer
Quer escolher onde irá salvar o novo arquivo, antes de escrever as primeiras linhas dele?
CTRL + N
file: new file
Criar pasta diretamente no Explorer
Semelhante ao comando anterior, mas agora com diretório:
CTRL + SHIFT + N
file: new folder
Criar arquivo em nova aba em branco
Quer escrever as primeiras linhas do novo arquivo, antes de escolher onde irá salvar ele?
CTRL + ALT + N
create: new file
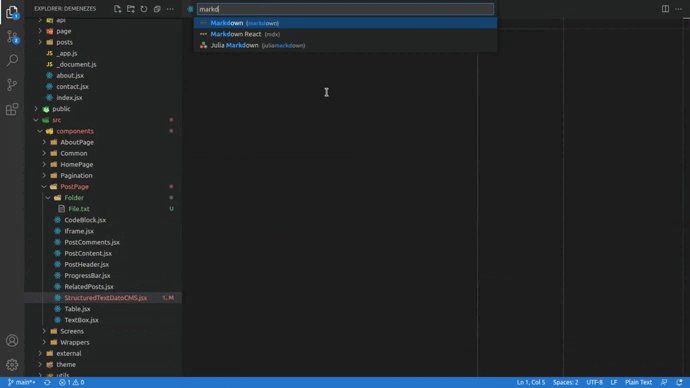
Trocar linguagem do documento
Usou o atalho acima para criar um arquivo numa nova aba?
Esse atalho é super útil nesse momento, pois sem uma extensão de arquivo, o VS Code não sabe como colorir o código. Para isso, use:
CTRL + K ... L
change language mode
Após pressionar esse atalho, digite o nome da linguagem, e seja feliz.
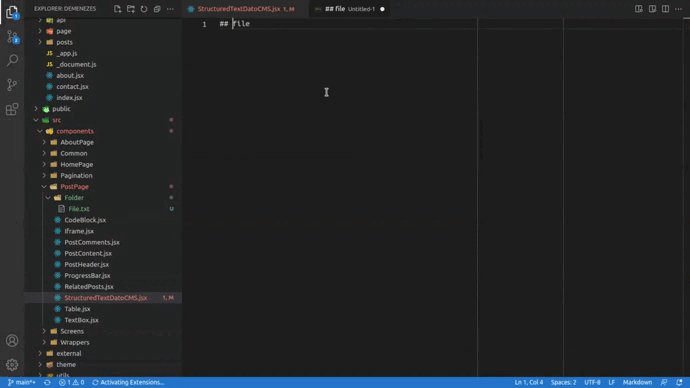
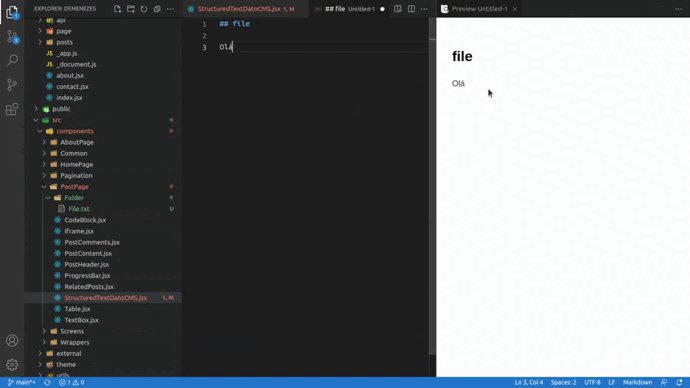
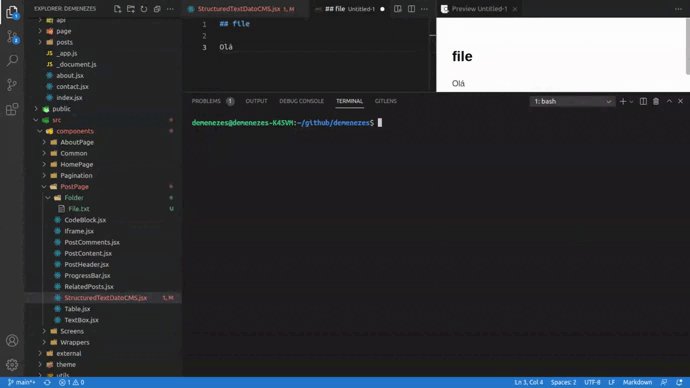
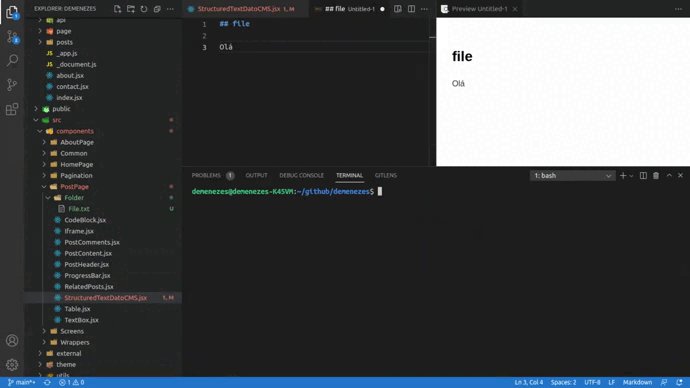
Visualizar arquivo em markdown
Esse atalho depende do seu plugin de markdown, mas a funcionalidade é sempre a mesma:
CTRL + M ... D
markdown preview
Atalhos VS Code para usar no terminal integrado
Abrir/fechar painel do terminal
Esse comando de toggle ajuda muito no dia a dia, pois o terminal só fica aberto quando você precisa dele:
CTRL + J
view: toggle panel visibility
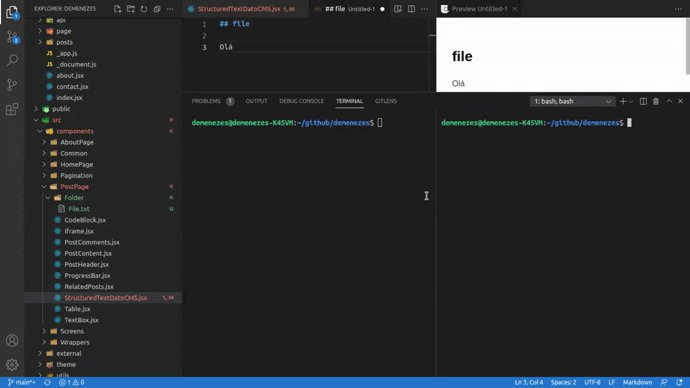
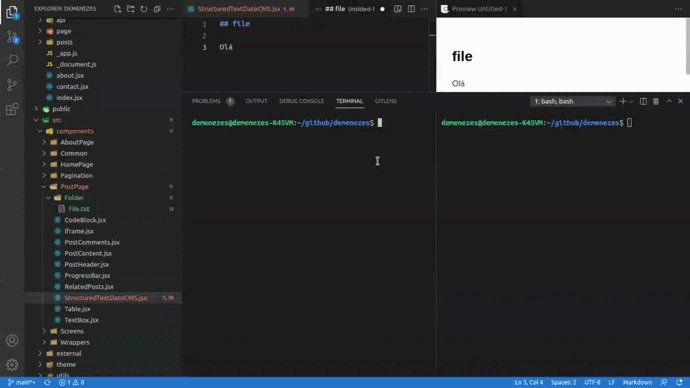
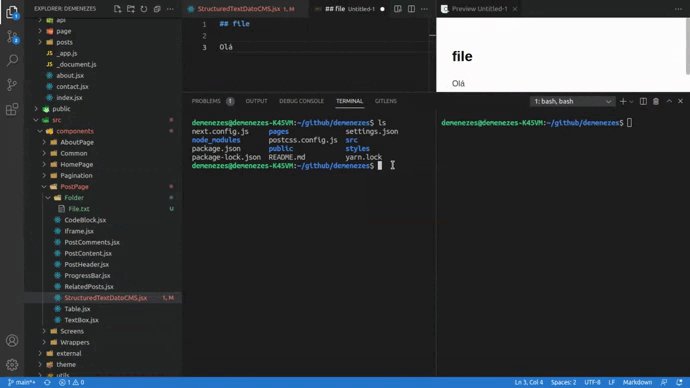
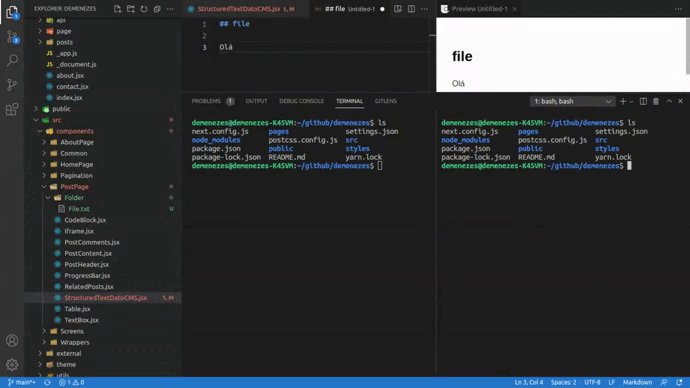
Dividir terminal em mais telas
Sabe quando o ambiente de desenvolvimento já está rodando, mas você precisa executar algo tipo um git status?
Divida o terminal assim:
CTRL + SHIFT + 5
terminal: split terminal
Depois é só...
Fechar a aba do terminal
CTRL + SHIFT + W
terminal: kill the active terminal instanceAlternar entre os terminais abertos
Mas caso ainda precise retornar ao terminal anterior, sem fechar o novo:
ALT + Seta para a esquerda/direita
terminal: focus previous terminal in terminal group
terminal: focus next terminal in terminal group
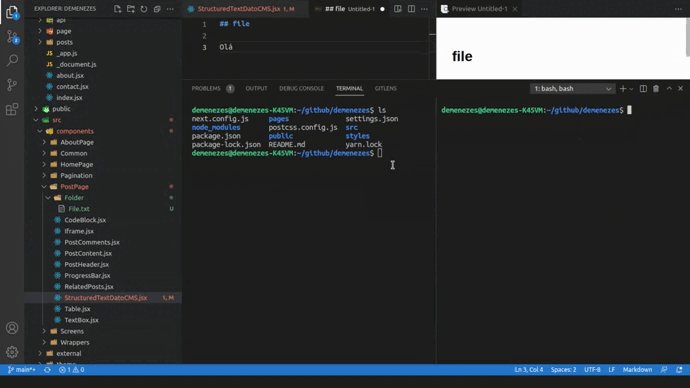
Maximizar/restaurar painel no terminal
Isso é de grande ajuda quando você quer ver o código e o terminal ao mesmo tempo:
ALT + J
view: toggle maximized panel
Callback
Não esqueça de comentar a sua lista de atalhos para fazer parte do próximo post ;)